En France, Hugo Décrypte est devenu une référence sur Instagram concernant l’accès à l’ information. Youtube, Instagram, Tiktok, ce créateur de contenu est partout. Chaque jour, sur Instagram, il partage notamment 5 actualités de manière concise. Accompagné maintenant par une large équipe, je me suis demandé si un travail comme ça pouvait être automatisé. Existerait-il un moyen de créer un système qui récupère les actualités, crée un résumé de celles-ci, un visuel et les poste sur Instagram ? Dans cet article, je te montre comment j’ai automatisé le travail d’Hugo Décrypte sur Instagram.
Si ce contenu ne te parle pas du tout, voici un exemple du genre de post publié sur Instagram par Hugo Décrypte et son équipe de manière quotidienne. Chaque actualité est composée d’une image, d’un titre et d’un court résumé.



Présentation de l’automatisation
Avant de commencer un aussi gros travail, il est important de clarifier les choses. Voir étape par étape, comment nous allons procéder, de manière à ne pas s’éparpiller.

Cette automatisation consistera à créer un carrousel Instagram qui reprendra les principales actualités du jour. Contrairement à Hugo Décrypte sur Instagram, nous ne posterons que des images en lien avec des actualités (lui ajoute une image de couverture et deux images de sondages à la fin).
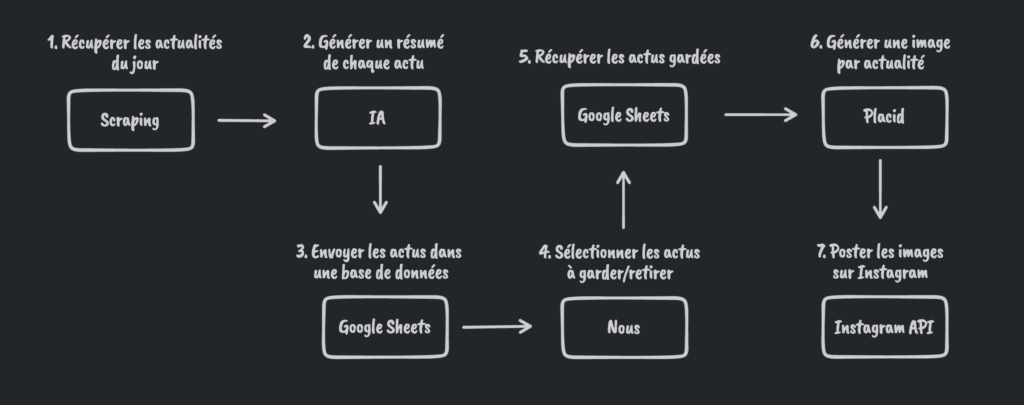
J’ai divisé cette automatisation en cinq étapes :
- Récupérer les actualités du jour
- Générer un résumé de ces actualités
- Enregistrer ces actualités dans un fichier Google Sheets
- Créer les images de notre carrousel pour chaque actualité
- Poster notre carrousel sur Instagram
Préparation de notre automatisation
Pour créer cette automatisation, nous utiliserons Make.com. Tu peux dès à présent créer un compte en cliquant sur le lien ci-dessous. Tu peux utiliser sa version gratuite pour mettre en place cette automatisation.
En plus de Make, nous utiliserons Apify, un outil hyper puissant qui nous permettra notamment de récupérer les actualités du jour en automatique, contrairement à l’équipe d’Hugo Décrypte sur Instagram, qui les cherche manuellement.
Là aussi, tu peux créer un compte en cliquant sur le lien ci-dessous. La version gratuite d’Apify te suffira pour mettre en place ce système. Selon ton utilisation, tu pourrais avoir des frais mensuels à payer pour la maintenir en fonctionnement.
Je te présenterai les autres outils dans la suite de cet article pour ne pas te perdre dès le début.
Etape 1 : Récupérer les actualités du jour
C’est parti, commençons notre automatisation. La première chose à faire est d’aller sur Apify, et de chercher l’application Google News Scraper.

Pour te la faire courte, Apify est une application de Scraping. Elle va nous aider à récupérer les informations publiques sur un grand nombre de sites web, sans que nous ayons à les récupérer nous-même à la main. Contrairement à l’équipe d’Hugo Décrypte sur Instagram, on récupère les actualités automatiquement, sans le moindre effort.
Une fois l’application trouvée, clique sur « Rent actor » pour commencer à l’utiliser. Normalement, tu as une version d’essai de 7 jours, ce qui est idéal pour mettre en place notre automatisation.
Après cette période d’essai, le prix de cette application est de 20€ par mois. (il y a plusieurs applications qui font la même chose sur Apify, tu peux en essayer d’autres qui seront certainement moins coûteuses, voire gratuites).
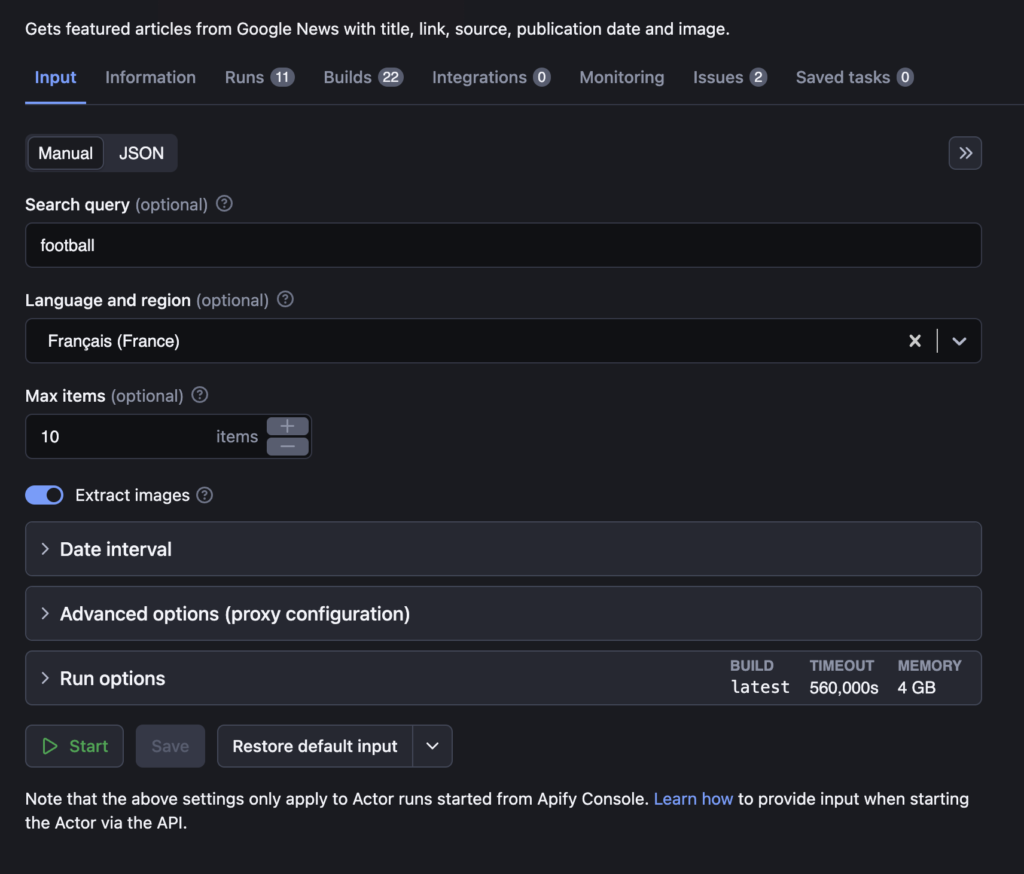
Ensuite, tu devrais avoir cette interface. Elle te permet de spécifier les paramètres de ta recherche. Dans le cadre de notre automatisation, j’ai décidé que le thème de nos actualités seraient sur le football et précisément la ligue 1.

Dans le cadre de notre automatisation, on va donc mettre :
- Search query : « Ligue 1 », pour récupérer uniquement les actualités en lien avec la Ligue 1
- Language and region : « France », pour ne récupérer que des actualités en Français
- Max items : 10, pour récupérer maximum 10 actualités (parfois Apify nous en renverra moins)
- Date Interval : je mets la date du jour dans les deux paramètres. De manière à uniquement récupérer des actualités du jour
Et c’est tout. Tu peux ensuite cliquer sur « Start » pour lancer le scraping. A ce moment, l’outil va alors rechercher les actualités selon les paramètres choisis.

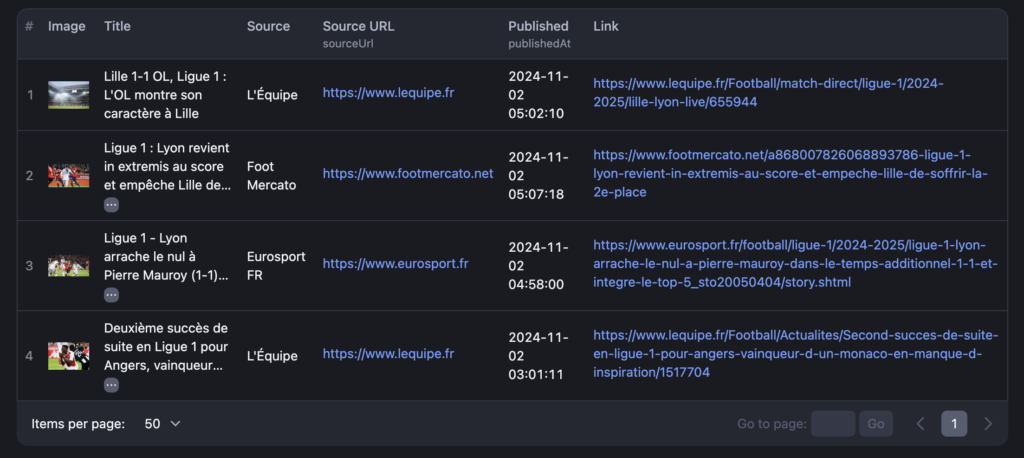
Les résultats se présentent sous forme de tableau. Dans chaque ligne, on retrouve une image, un titre, le lien de l’article, la date de publication et la source.
Comme tu peux le voir dans mon exemple, certaines actualités parlent de la même source. Pas d’inquiétude, nous ajouterons une étape dans notre automatisation qui nous permettra de choisir les articles que nous voulons ajouter ou supprimer à notre carrousel.
Connecter Apify à Make
Là, on vient de faire une recherche manuelle. C’est nous qui avons manuellement tapé les paramètres et les résultats sont dans un tableau sur Apify.
Pour automatiser cette recherche, c’est là qu’on va commencer à utiliser Make.
Rends-toi donc sur Make et crée une nouveau scénario.
PS : Dans cet article, nous créerons deux automatisations très complètes. Si tu veux éviter de faire la moindre erreur et avoir exactement la même automatisation que moi, je te les donne gratuitement en cliquant sur le lien ci-dessous.
Tu pourras ainsi les importer en cliquant sur « Import blueprint » via le menu en bas à gauche de ton scénario Make.

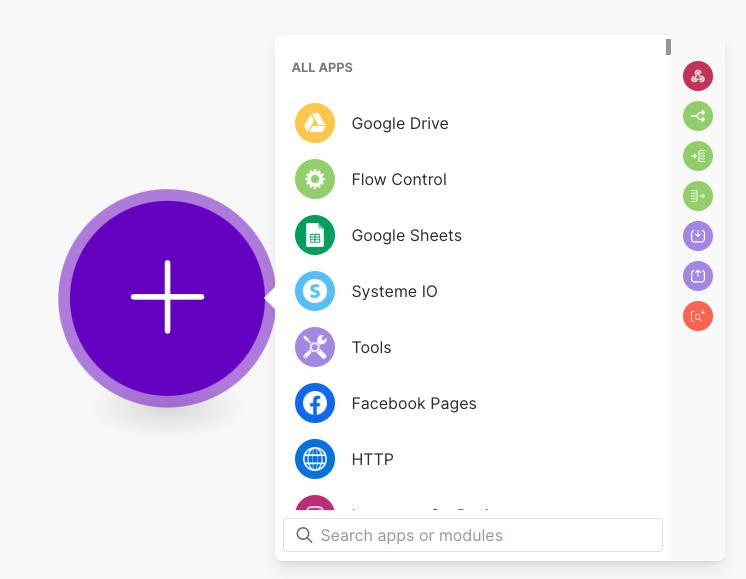
Dans la liste des applications, cherche « Apify » et choisir le module « Run an Actor ». Un bouton « Create a Connection » devrait apparaitre.
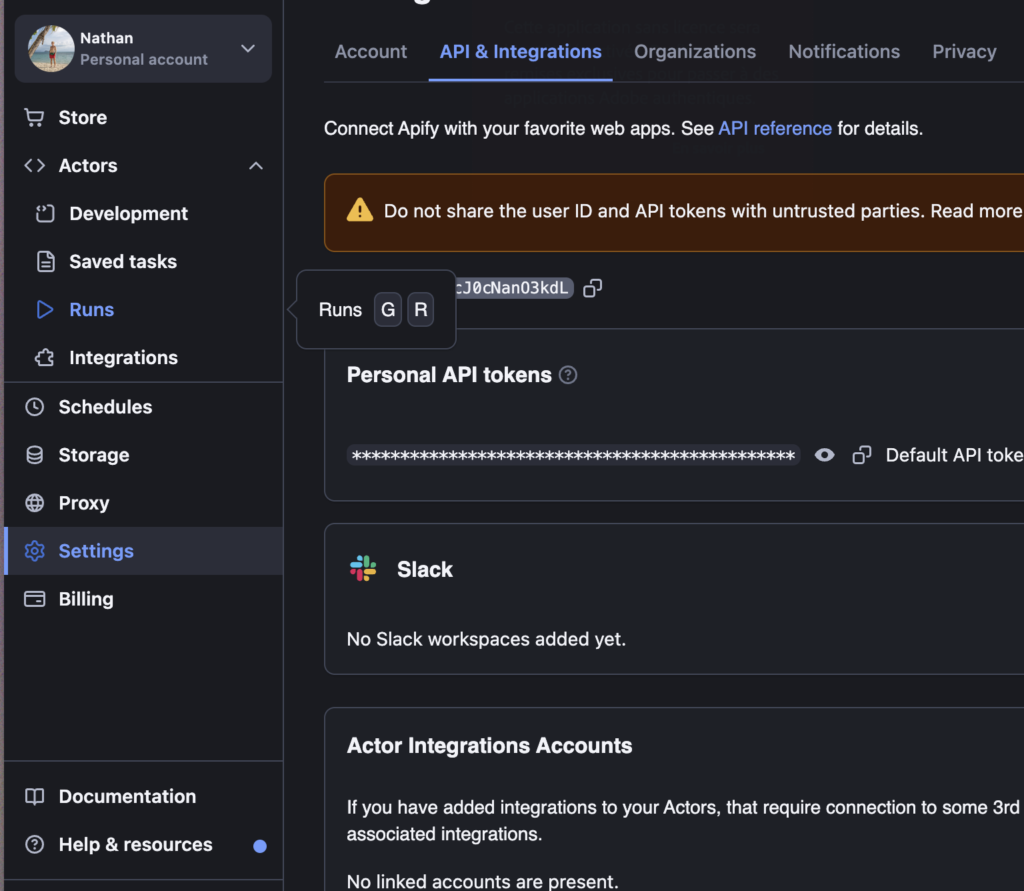
En cliquant dessus, on te demande une clé API. Pour la récupérer, retourne sur Apify, dans la colonne de gauche, clique sur « Settings », puis « API & Integrations ». Tu devrais alors copier ton personal API token (ou en créer un si tu n’en a pas).

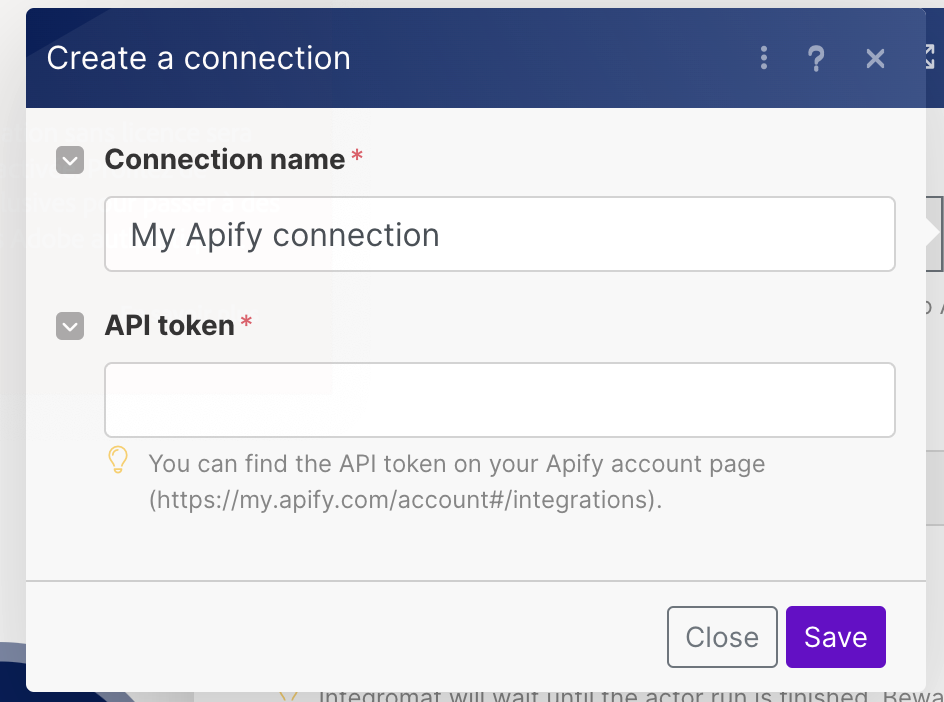
Une fois copiée, retourne sur Make et colle-le dans la champ de connexion. Pense à nommer ta connexion, puis clique sur « Save ».

C’est bon, Apify est connecté à Make.
Run an Actor sur Make
Maintenant que la connexion est validée sur Make, les paramètres du module « Run an Actor » devrait apparaître.

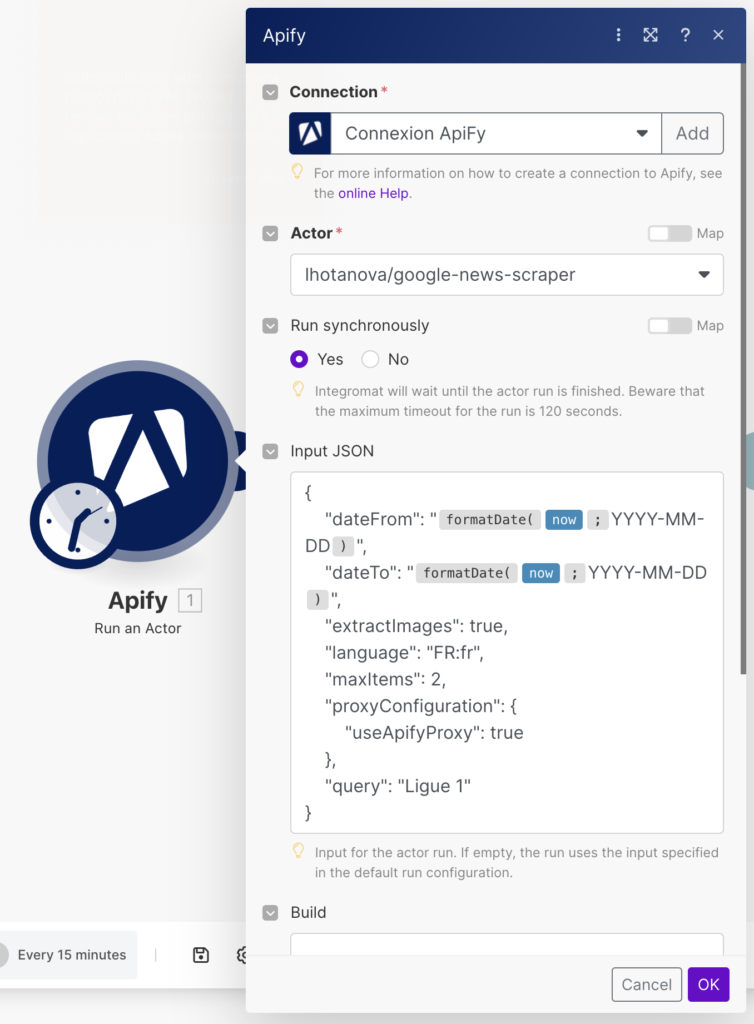
Le premier paramètre, c’est « Actor ». Il nous permet de choisir l’application d’Apify que nous souhaitons exécuter. On va donc choisir celle que nous venons d’installer : google-news-scraper.
Le deuxième paramètre est « Run synchronously ». On va le mettre sur Yes si les données que nous voulons récupérer ne sont pas trop importantes, comme c’est le cas pour notre système.
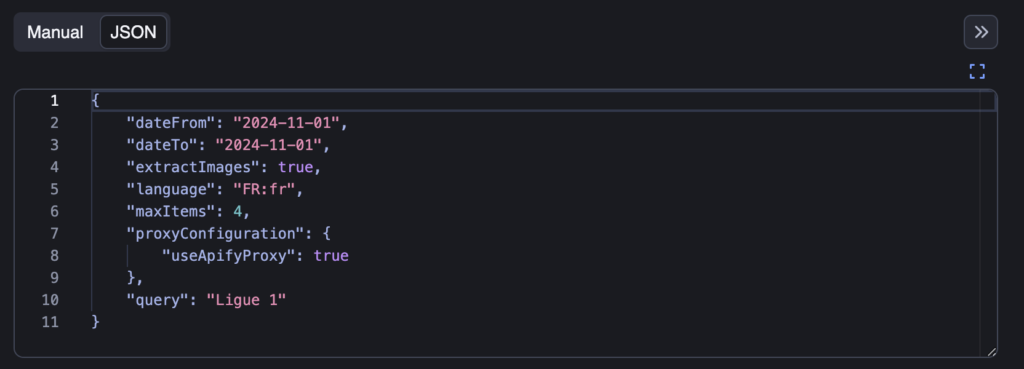
Enfin, le troisième et dernier paramètre que nous allons changer est « Input JSON ». Il s’agit des paramètres que nous avons donné plus tôt à notre application (Thème, nombre max de résultats, date, etc), mais au format JSON.
Pour récupérer ce format JSON, on peut simplement retourner sur notre actor Apify, et au lieu de « Manual », choisir « JSON ». Tu devrais retrouver tous les paramètres de tout à l’heure, mais au format JSON. Copie-colle toutes ces données dans le champs « Input JSON » de Make.

PS : Astuces pour les utilisateurs de Mac (je ne sais pas si c’est possible sur Windows) – Au lieu de faire CMD+V, fais un clic droit et « Coller en adaptant le style ». Le fichier JSON gardera la même forme que sur Apify, ce qui rend sa lisibilité plus agréable.
Mettre à jour les valeurs JSON
Maintenant que nos paramètres JSON sont renseignés, nous devons faire quelques ajustements.
Notamment au niveau de la date. Parce que oui, nous voulons que notre automatisation s’active tous les jours. Or, actuellement, avec le Json que tu viens de coller, tu récupéreras seulement les actualités de la date que tu as renseigné, et ce, tous les jours.
Nous devons faire en sorte que la date soit dynamique.
Pour ce faire, on va supprimer la date après « dateFrom » et après « dateTo » (ne supprime pas les guillemets). Place maintenant le curseur de ta souris entre les guillemets, puis tape ceci : {{formatDate(now; « YYYY-MM-DD »)}}. Cette commande fait en sorte qu’à chaque fois que ce module sera exécuté, la data affichée sera la date du jour.
Depuis ce paramètre, tu vas également pouvoir mettre à jour le thème de tes actualités, la langue, le nombre max de résultat…
Récupérer les résultats d’Apify sur Make
Pour récupérer les résultats de notre premier module, nous devons en utiliser un nouveau.
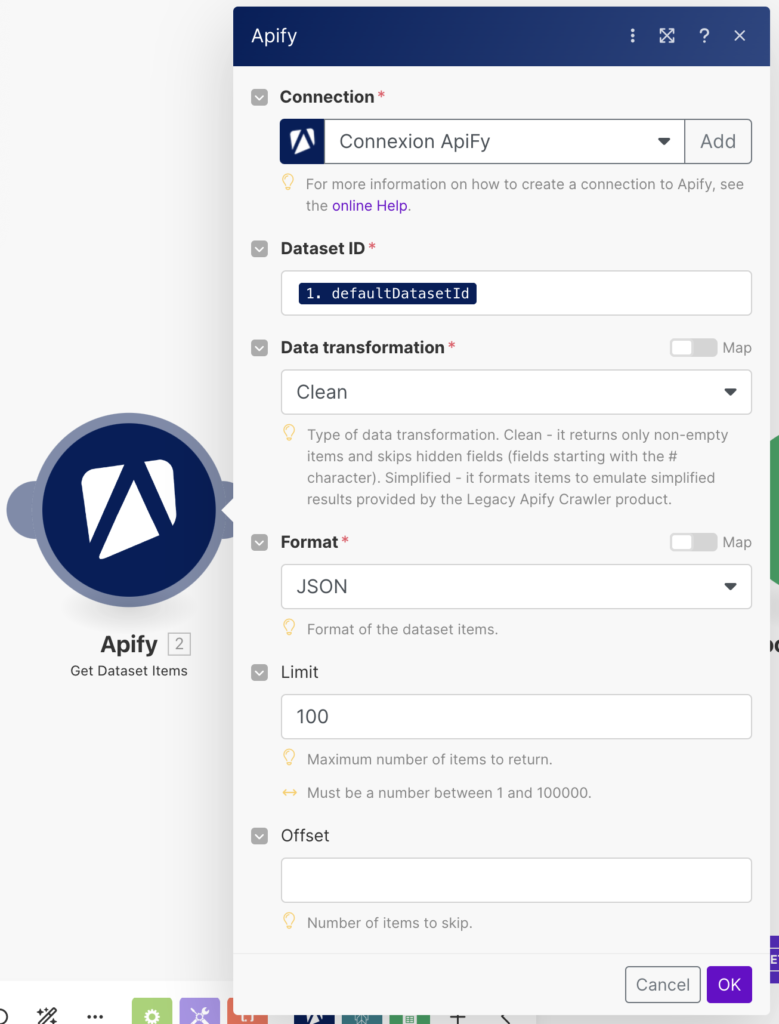
Pour cela, clique sur le + à droite de « Run an Actor », puis parmi les modules de Apify, ajoute « Get Dataset Items ». Ce module permet de récupérer les données trouvées par un actor Apify.

Le seul paramètre à ajouter dans ce module, est le Dataset ID. On doit renseigner l’id des données qu’on veut récupérer et pour cela, cherche la variable « DefaultDatasetID » renvoyée par notre module « Run an Actor ». Tu trouveras les variables dans la fenêtre modale qui s’ouvre quand ton curseur est dans le champs « Dataset ID ».
Test d’Apify sur Make
On va pouvoir tester le début de notre automatisation. Sauvegarde-la en cliquant sur l’icône en bas à gauche de ton écran, puis clique sur Run Once.
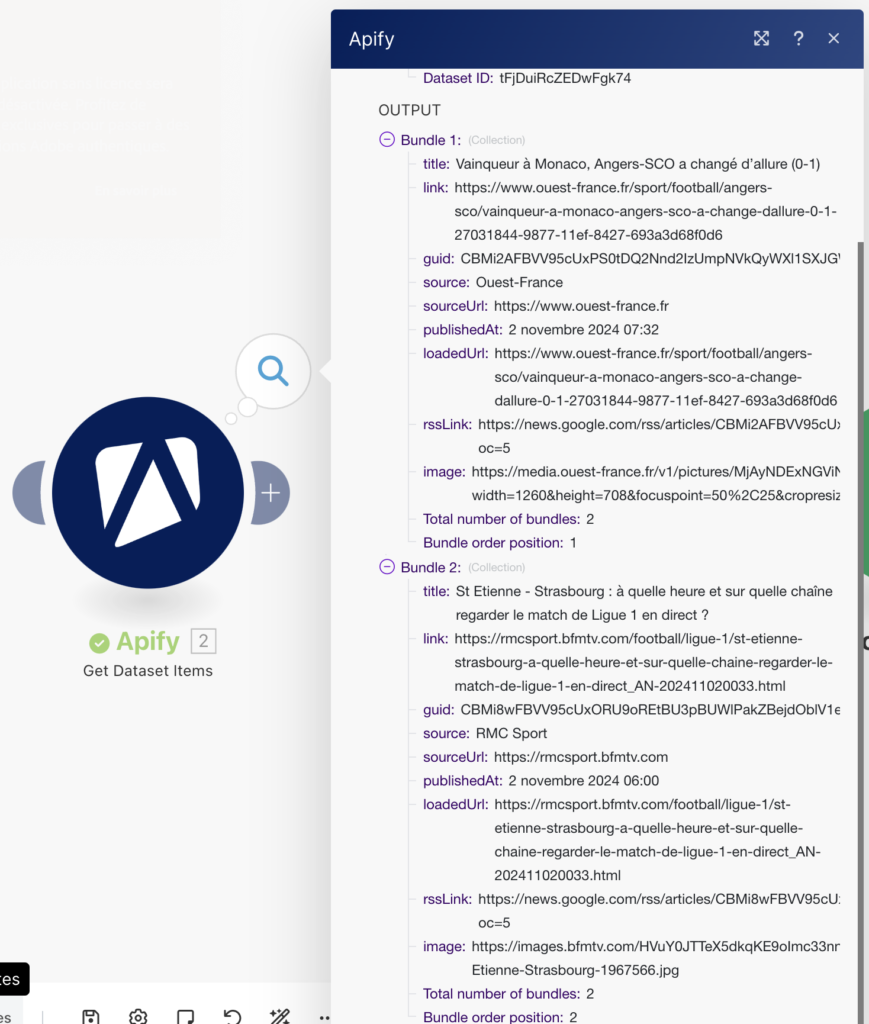
Si tout se passe bien, une fenêtre devrait s’ouvrir après notre deuxième module avec les résultats de notre recherche.

Les résultats sont sous forme de bundles (packs de données). On retrouve un bundle par actualité trouvée. Dans chaque Bundle, on retrouve exactement les mêmes informations que dans notre tableau Apify, c’est à dire une image, un titre, le lien de l’article, la date de publication et la source.
Notre étape 1 est terminée, nous avons réussi à récupérer de manière automatique les actualités du jour. Nous allons maintenant créer un résumé de chacune de ces actualités.
Créer un résumé de chaque actualité
Actuellement, tout ce que nous avons concernant chaque actualité, c’est un titre, une image et le lien d’un article. Pour faire comme Hugo Décrypte sur Instagram, nous devons donc ajouter un système dans notre automatisation, qui nous permet d’aller lire l’article, puis d’en créer un résumé concis.
Lire un article avec Perplexity AI
La solution pour lire l’article de manière automatique : Perplexity AI. Cette intelligence artificielle, contrairement notamment à Chat GPT, nous permet de lire le contenu des pages web.
Notre but est donc de lui donner le lien de chaque article, pour qu’elle aille les lire puis créer un résumé de ces articles.
Créer un compte Perplexity AI
Comme chaque application qu’on utilise sur Make, nous devons créer un compte Perplexity AI. Pour automatiser son fonctionnement, nous devons utiliser des crédits API, ce qui est malheureusement payant. Rassure-toi, les coûts sont ridiculement faibles (5$ tiendront plusieurs mois en l’utilisant régulièrement).
Une fois ton compte créé, va sur la page settings (via la route dentée en bas à gauche de l’écran). Puis en haut à droite, clique sur « API ».
Ensuite, sur cette page, dans l’ordre, tu vas devoir :
- Ajouter un moyen de paiement
- Acheter des crédits (je te recommande 5$)
- Générer une clé API
Copie cette clé API, puis retourne sur Make.
Perplexity et Make
De retour sur Make, nous allons ajouter un module Perplexity après notre module « Get Dataset Items ». Cherche donc l’application Perplexity, puis ajoute le module « Create a Chat Completion ».
Là encore, tu auras un bouton « Create a Connection ». Pour créer cette connexion, nomme-la et colle la clé API que tu viens de générer.
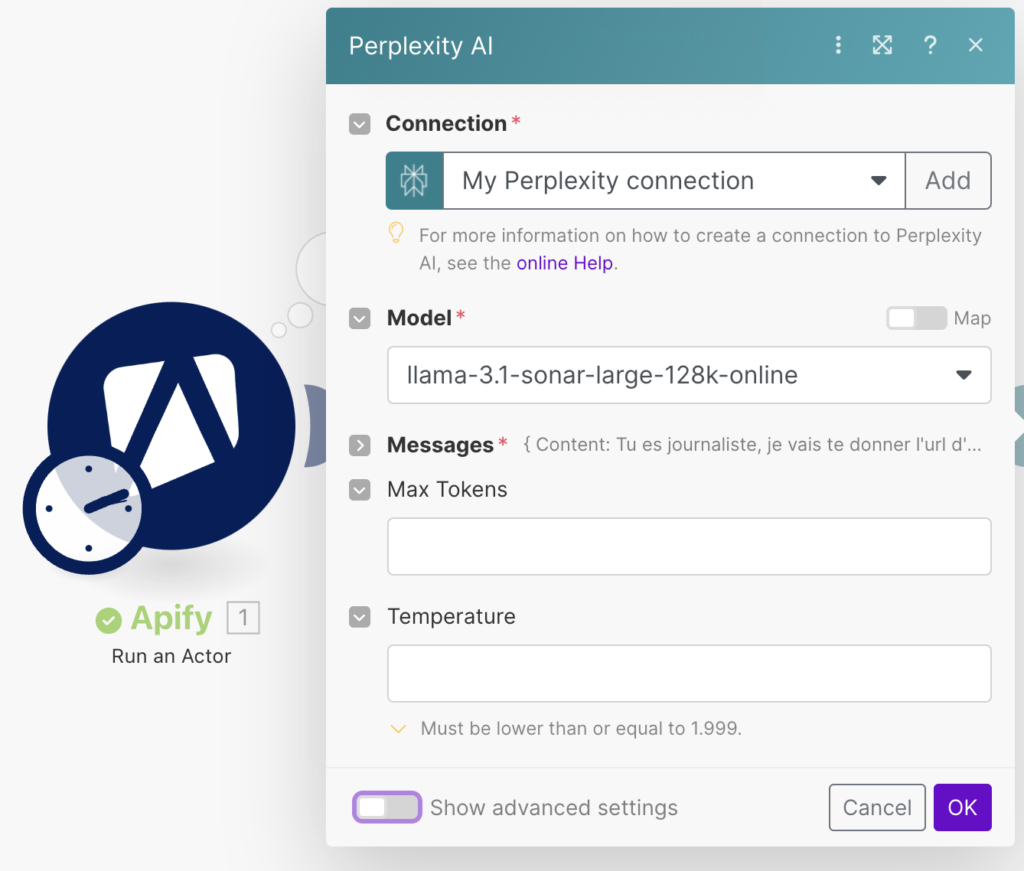
Les paramètres du module devraient apparaitre ensuite.

Le premier paramètre est le modèle. Tu peux choisir celui qui est spécifié par défaut.
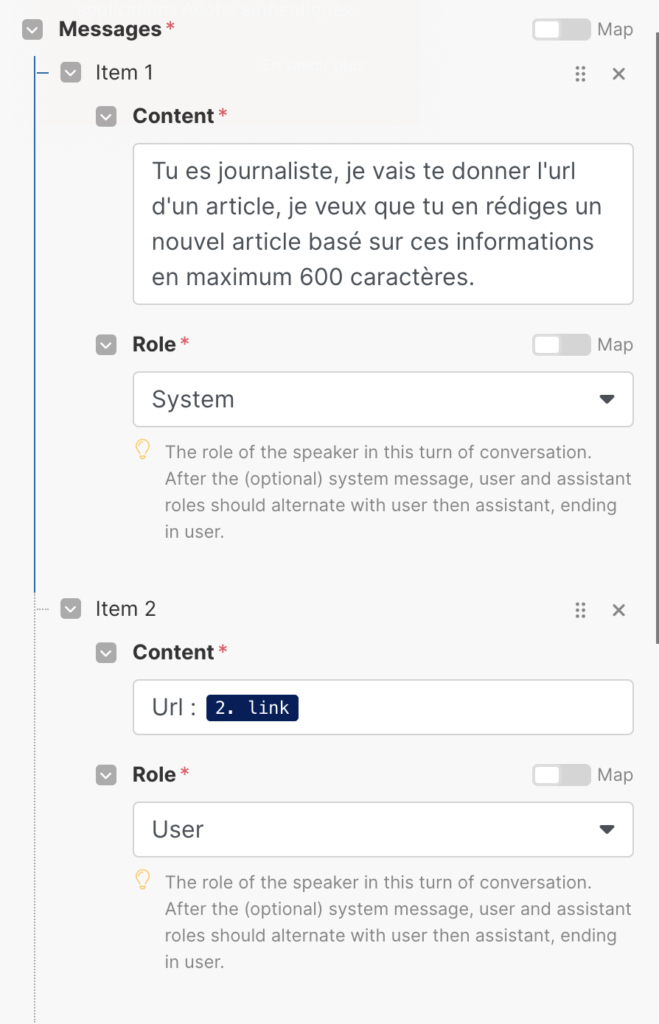
Ensuite, il s’agit de la partie « Messages ». J’en ai parlé dans mon article Comment automatiser Chat GPT, la partie message permet de communiquer avec l’IA. Cela nous permet de lui donner le contexte et ce qu’on attend d’elle.
Dans le cadre de notre automatisation, on va donc ajouter un premier message de type « System », qui nous permet de lui donner un contexte. Par exemple, moi j’ai mis « Tu es journaliste, je vais te donner l’url d’un article, je veux que tu en rédiges un nouvel article basé sur ces informations en maximum 600 caractères. ». Tu peux ici ajouter la manière de parler par exemple « exprime-toi de la même manière qu’Hugo Décrypte sur Instagram ».
Le deuxième message est un message « user », dans lequel je lui fournis les informations dont il a besoin pour s’exécuter, c’est à dire l’url. Je lui ai donc mis « URL : [variable url, qui vient du module Get Dataset Items] ».

Test de Perplexity
De nouveau, nous pouvons tester le résultat de notre automatisation. Pense à sauvegarder et clique sur « Run once ».
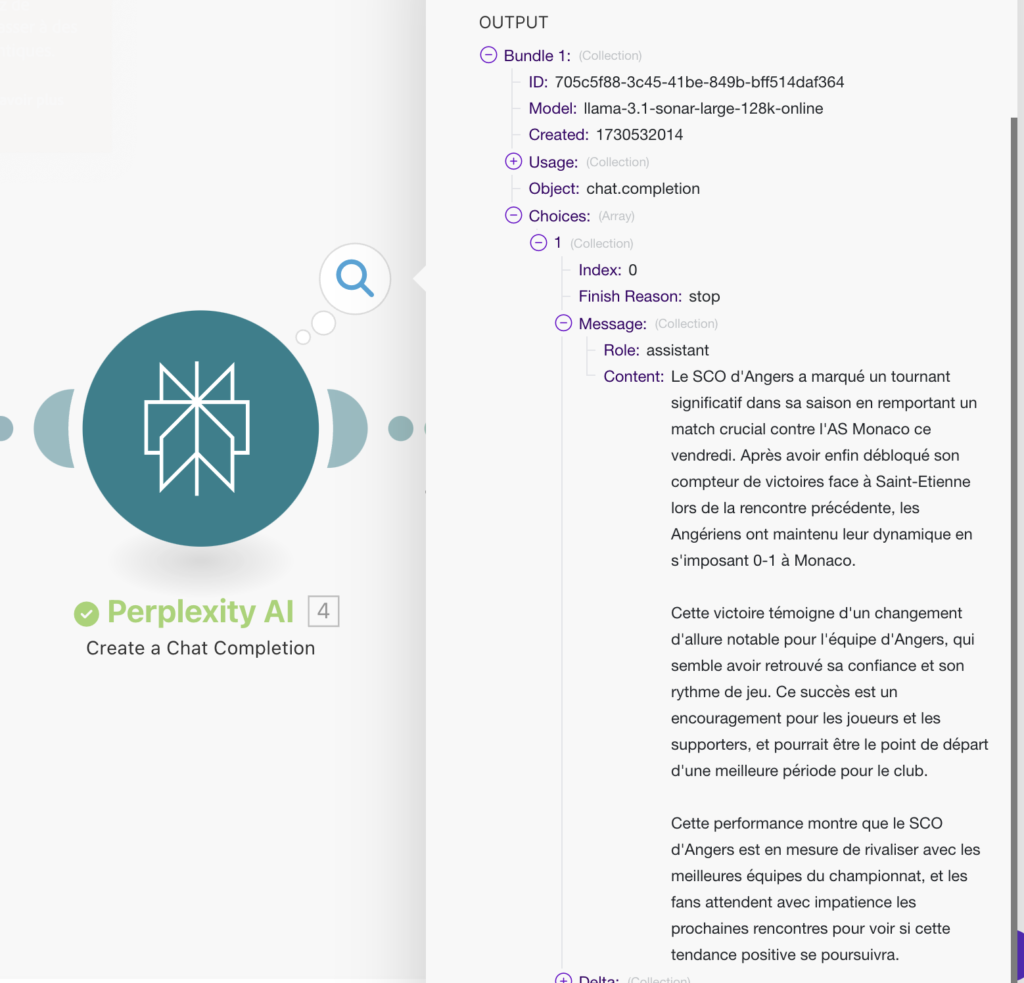
Si tout s’est bien passé, une fenêtre avec les résultats de Perplexity devrait s’ouvrir.

Tu auras un résultat par actualité trouvée. Et dans chacun de ces résultats, la valeur qui nous intéresse se trouve dans « Choices », puis « Message ».
A partir de ce test, tu peux déjà adapter tes prompts si tu souhaites une manière de rédiger différente, un résultat plus court/plus long, plus personnalisé, etc.
C’est la fin de notre deuxième étape. Place à l’enregistrement de notre actualités dans un document Google Sheets.
Enregistrer nos données dans Google Sheets
Cette étape est facultative. En fait, elle nous permet de d’abord « valider » les sujets traités avant de les poster sur Instagram.
Cette étape nous permet d’éviter par exemple :
- Des actualités en doublon
- Des erreurs de résumé de la part de Perplexity
- Des textes trop longs
En ajoutant cette étape, notre système n’est plus 100% automatique. En effet, il demande une action humaine pour fonctionner. A toi de voir si tu souhaites la conserver ou non. Quoi qu’il arrive, je te la présente pour que tu sois capable de la mettre en place 🙂
Création du Google Sheets
Commençons d’abord par créer le fichier Google Sheets de notre projet.
Rends-toi sur Google Drive, crée ton fichier Google Sheets et dans la première ligne, nomme les colonnes comme suit :
- Titre
- Lien
- Image
- Résumé
- Statut

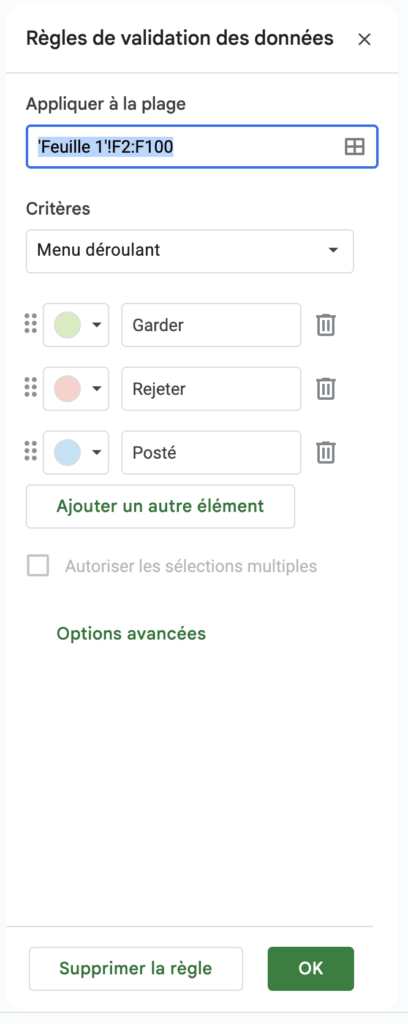
Pour la colonne « Statut », j’ai ajouté un menu déroulant permettant de choisir entre « Garder », « Rejeter » et « Posté ». Pour l’ajouter, tu peux sélectionner la première ligne et taper « @ ». Une liste apparaitra et tu pourras ajouter un menu déroulant en choisissant les options et les couleurs associées.

Ensuite, applique-le à toute la colonne en ajoutant « ‘Feuille 1’!F2:F100 » dans le champs « Appliquer à la plage ».
C’est bon, notre Google Sheets est prêt, plus qu’à insérer nos données avec Make.
Google Sheets et Make
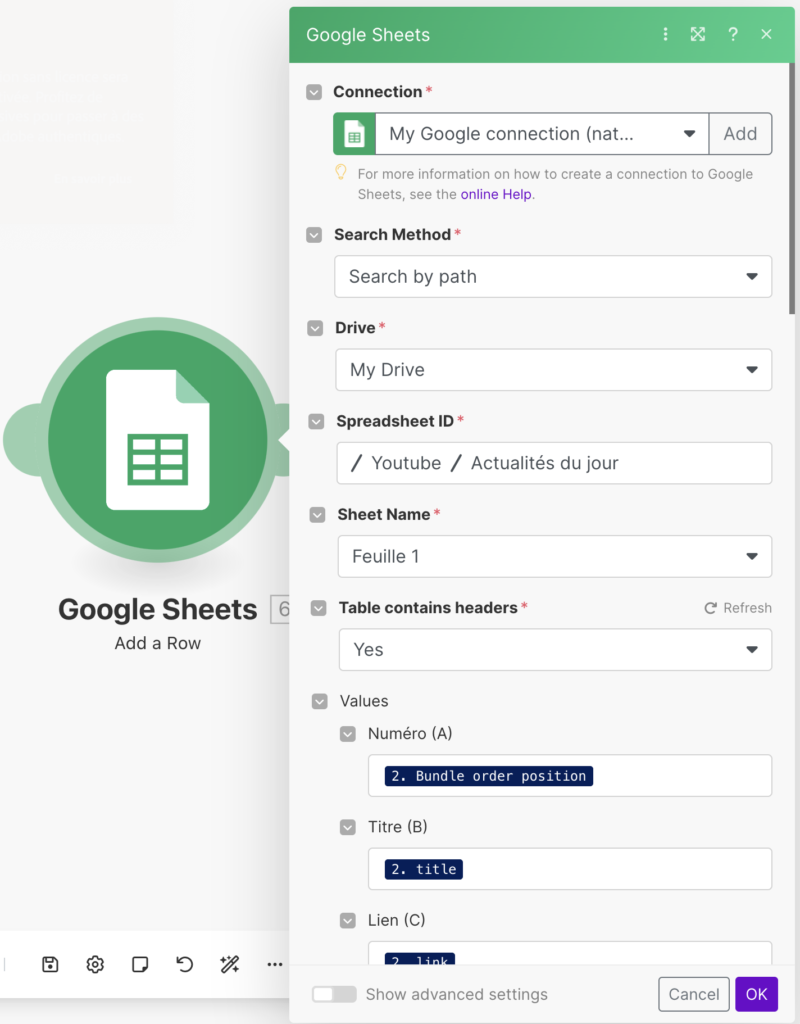
Pour ajouter nos données, la première chose à faire est d’ajouter un module Google Sheets après notre dernier module, Perplexity AI.
Dans la liste des applications, cherche « Google Sheets », puis ajoute le module « Add a Row ».

Là encore, nouvelle application = nouvelle connexion à créer entre Make et Google Sheets. Pour connecter les deux, clique sur « Save », un popup devrait s’ouvrir te demandant toutes les autorisations. Une fois terminé, le popup se ferme et tu verras les paramètres du module « Add a Row ».
Si tu as des difficultés, je t’invite à lire Connecter son compte Gmail à Make.
Maintenant que nous sommes connecté, retrouve ton document dans « Spreadsheet ID », choisis la feuille 1 puis séléctionne « Yes » dans « Table contains headers ».
Normalement, si le module a bien trouvé ton document, la liste de tes colonnes devrait apparaitre dans la partie « Values ». Il nous reste donc à renseigner les valeurs concernées à chaque fois.
- Titre : Il s’agit de la variable « Title » du module « Get Dataset Items »
- Lien : Il s’agit de la variable « Link » du même module
- Image : IMAGE(« {{2.image}} »). Cette fonction permettra d’avoir une prévisualisation de l’image de notre actu directement dans notre fichier Google Sheets, au lieu d’afficher juste le lien. Pareil, la variable image vient de « Get Dataset Items ».
- Résumé : On récupère la variable « Message Content » de Perplexity.
Une fois tous nos champs renseignés, clique sur « Ok », sauvegarde ton scénario et clique sur « Run once ».
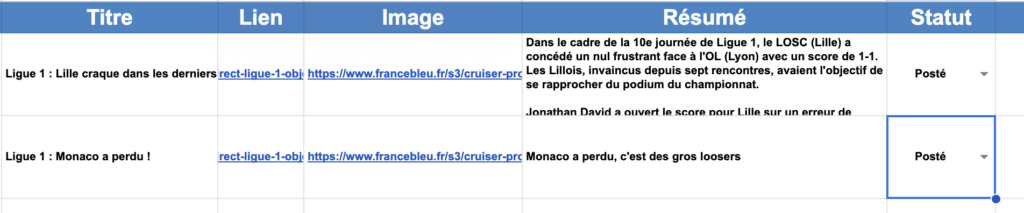
Tu verras que ton fichier Google Sheets se remplira tout seul.
C’est ainsi que se termine l’étape 3.
Créer les images du carrousel
Comme je te l’ai dit plus tôt, Google Sheets nous permet de faire une vérification de nos actualités. Le but est de changer le statut soit en « Retirer », soit en « Garder » pour savoir les actualités que nous posterons comme le fait Hugo Décrypte sur Instagram. Il faut donc attendre notre vérification avant de lancer la création des images.
C’est pourquoi, nous allons créer un second scénario. Dans ce scénario, nous allons récupérer les lignes de notre Google Sheets qui ont le statut « Garder ». (tu peux tout faire dans le même scénario si tu n’utilises pas Google Sheets).
Nous allons récupérer les informations de chacune de ces lignes, puis nous créerons une image par actualité.
Récupérer les actualités de notre Google Sheets
Sur Make, créons un nouveau scénario. Le premier module de notre scénario aura pour but d’aller récupérer les lignes de notre Google Sheets.
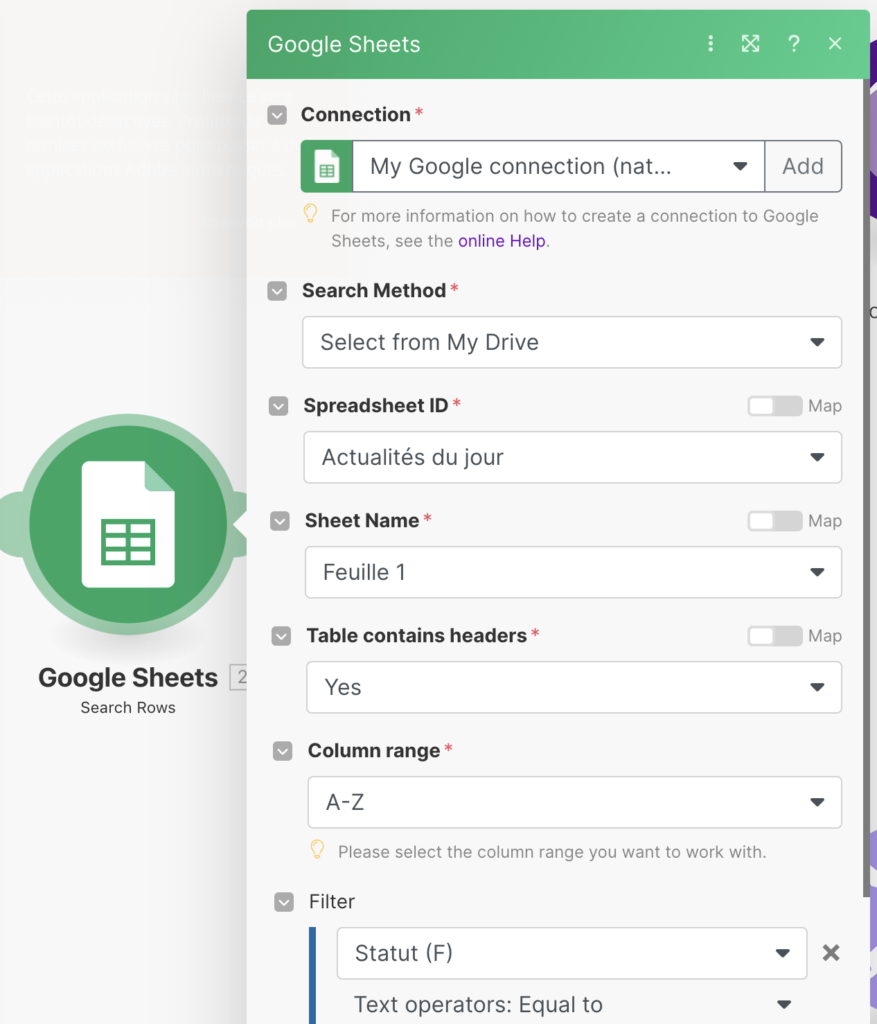
Dans la liste des applications, cherche Google Sheets et ajoute le module « Search Rows ».

Retrouve ton document dans Spreadsheet ID, séléctionne la feuille 1 dans « Sheet Name », « Yes » pour « Table contains header »et « A-Z » pour « Column Range ».
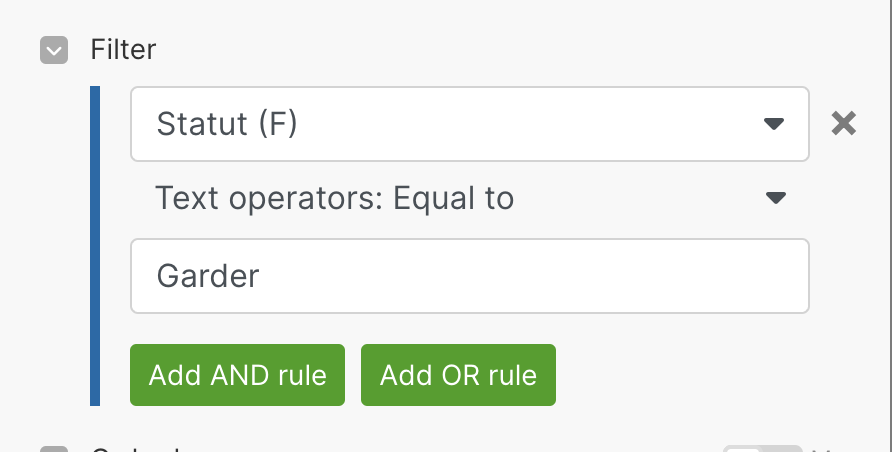
Ensuite la partie filtre nous permet de sélectionner seulement certaines données dans notre fichier. C’est là que nous allons pouvoir spécifier uniquement les lignes où le statut est « Garder ».

Dans le premier menu déroulant, sélectionne ta colonne « Statut » et dans le second champs écrit « Garder ».
Valide les paramètre de ce module en cliquant sur « Ok » et lance ton automatisation pour la tester. Normalement, si dans ton Google Sheets, tu as des lignes avec le statut « Garder », tu devrais recevoir un bundle par ligne trouvée.
Super, maintenant, on va s’attaquer à la création des images.
L’outil pour générer des images en automatique : Placid
Pour automatiser la création de nos images, nous utiliserons Placid. Un outil hyper puissant qui, combiné à Make, nous permet de créer un nombre illimité d’images pour nos projets. Nous allons l’utiliser pour créer des visuels similaires à ceux d’Hugo Décrypte sur Instagram. Cet outil est payant mais propose une version d’essai de 7 jours qui te permet d’essayer l’outil gratuitement, idéal pour mettre en place notre projet.
J’ai déjà écrit un article qui te présente Placid, tu peux le lire ici si tu veux comprendre son fonctionnement complet.
Dans un premier temps, crée un compte sur Placid en cliquant sur le lien ci-dessous :
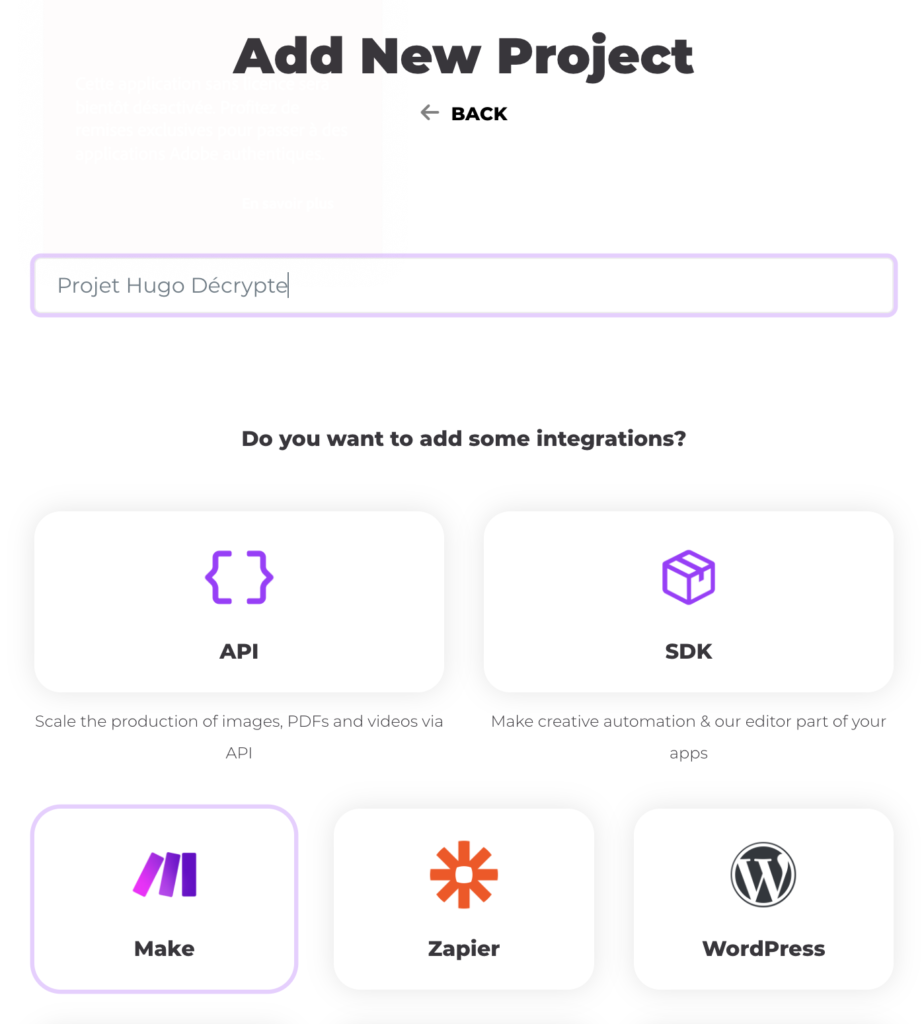
Après avoir créé ton compte, crée un projet. Nomme ce projet comme tu veux et sélectionne Make comme outil d’intégration.

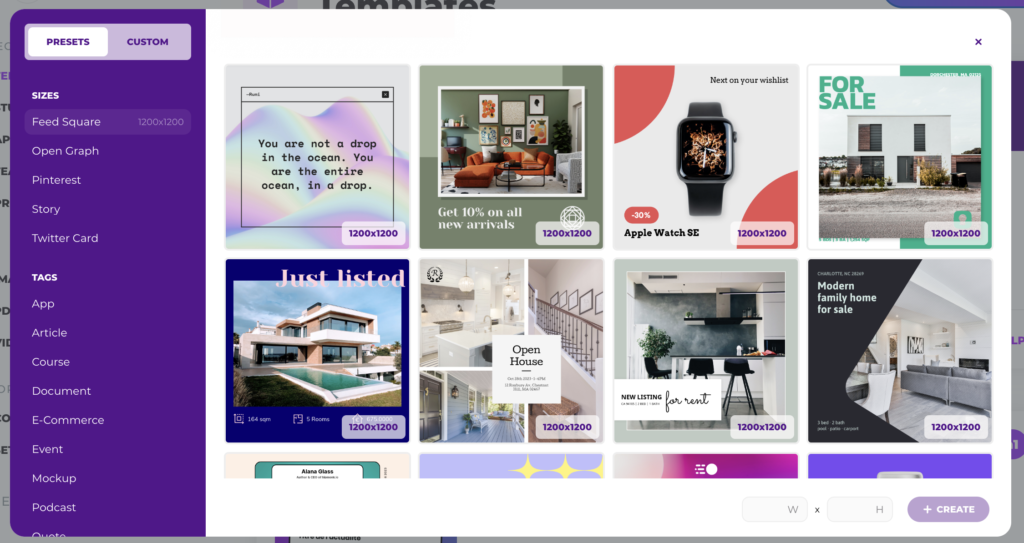
Ensuite, crée un nouveau template. L’outil te présente différent modèle de template dont tu peux t’inspirer pour commencer. Dans notre cas, je suis parti d’un modèle Custom avec les dimensions 1200×1200.

Création du template Placid
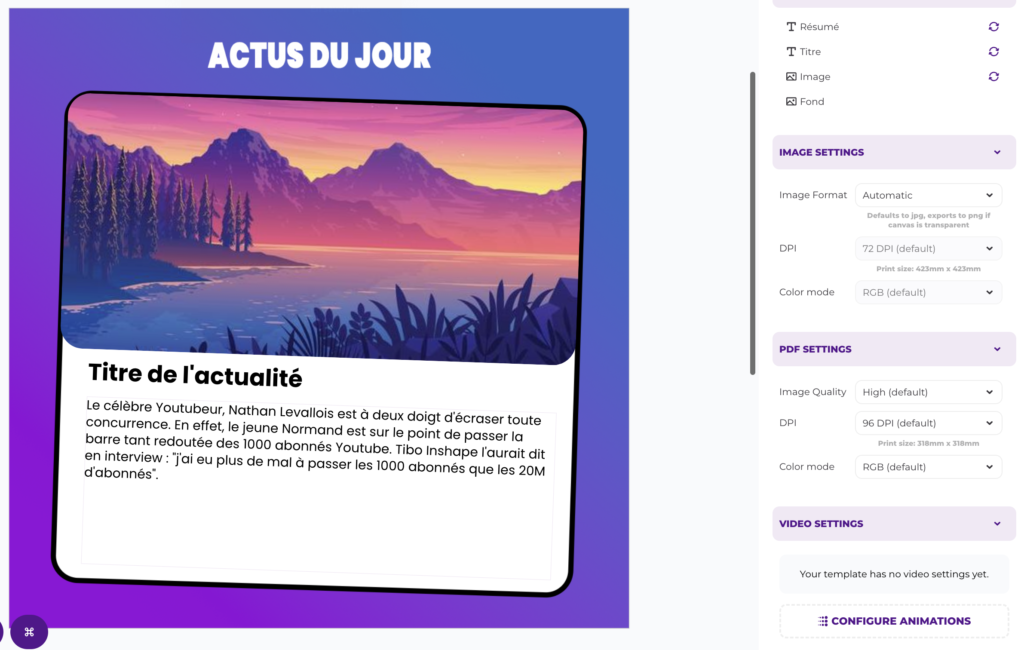
Nous voici maintenant sur l’interface de création de template Placid. A présent, tu peux ajouter les éléments que tu souhaites pour ton design.
En l’occurence, j’ai voulu reprendre un peu l’esprit d’Hugo Décrypte sur Instagram en ajoutant un fond dégradé et un cadre arrondi pour afficher chaque information.

Dans le cadre du template, tu peux noter les informations que tu souhaites, nous remplacerons les textes par la suite.
Une fois ton design terminé, jette un oeil à la partie « Layers » en haut à droite de ton écran.
Ici, pense à bien nommer tes layers. Et veille à laisser l’icône de flèche circulaire uniquement pour les layers qui seront amenés à changer lors des générations d’image. Par exemple dans mon cas, le fond ne changera jamais, donc j’ai retiré la flèche circulaire.
Notre template est prêt, sauvegarde-le et clique sur la croix pour retourner dans ton projet. Dans la colonne de gauche, rends-toi dans « Api Tokens », puis copie ton « Private Token ».
Placid et Make
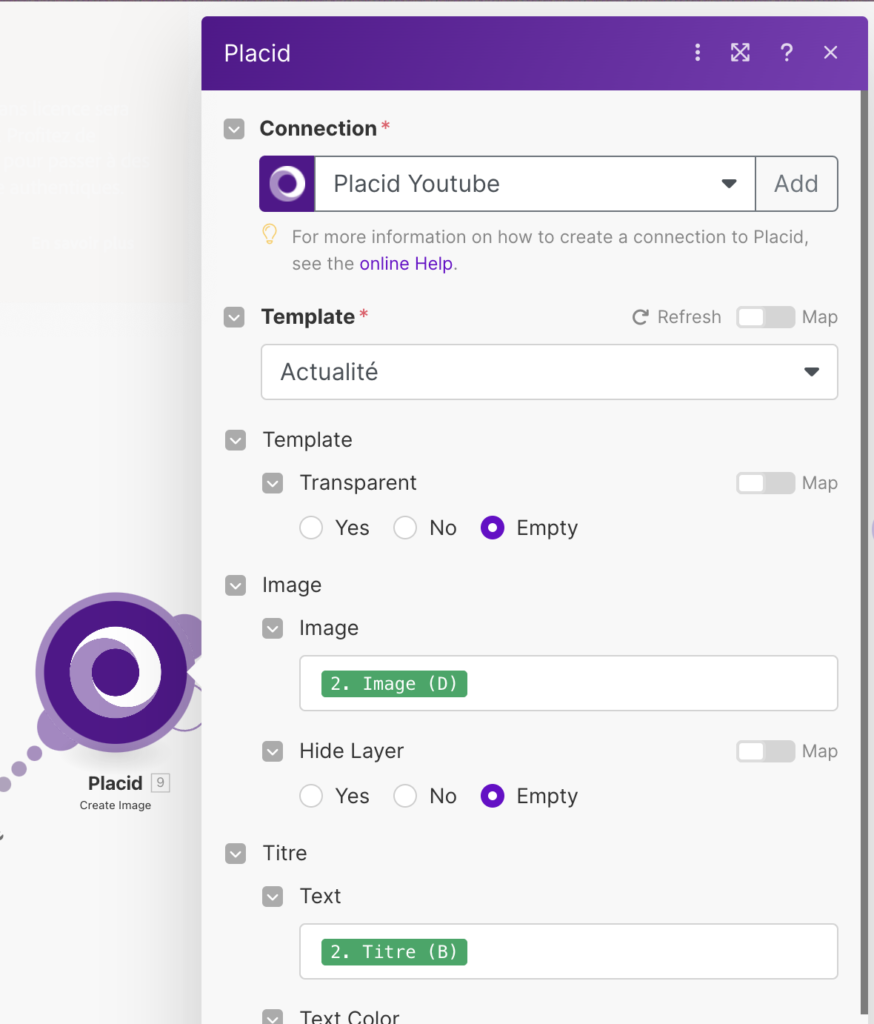
De retour sur Make, nous allons ajouter un module Placid. Dans la liste des applications, cherche « Placid », puis ajoute le module « Create Image ».
Comme les modules précédents, tu vas devoir créer une connexion. Pour ce faire, colle simplement la clé API que nous venons de copier. En validant ta connexion, les paramètres de « Create Image » apparaissent.

Choisis à présent ton template via le menu déroulant « Template ». En choisissant, automatiquement la liste des champs de ton template avec la flèche circulaire apparaitra.
Il ne te reste à présent qu’à ajouter les variables qui correspondent dans ton template. Toutes ces variables proviennent du module « Search Rows » installé précédemment.
Tester Placid
Pour éviter de dépenser des crédits pendant le développer de notre automatisation, tu peux te rendre dans la partie « Project settings » de Placid et cocher la case « Preview Mode ».
Ainsi, tu pourras voir ce que donne la création de nos images. Nous aurons juste un filigrane « Placid » qui empêchera l’utilisation des visuels créés. Je trouve ça génial pour faire les premiers tests, qui sont rarement concluants.
Clique maintenant sur « Run once » pour créer tes premiers visuels.
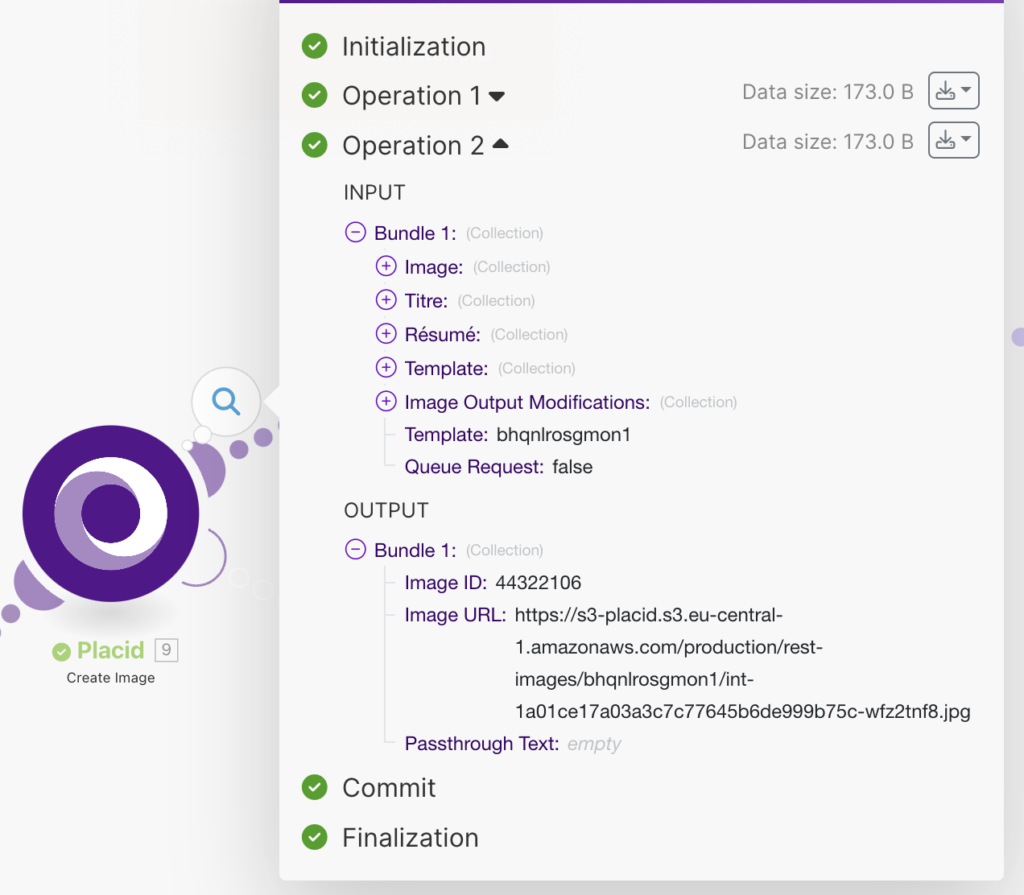
Si ton automatisation n’a pas d’erreur, tu devrais voir les valeurs retournées par le module Placid. Le module effectue une opération par image à créer. Dans chaque opération, il renvoie un bundle dans lequel on retrouve une variable image URL. Copie-colle cette image dans un nouvel onglet pour voir le rendu.

Tu peux aussi voir toutes les images générées sur le site de Placid, dans la partie « Logs »-> »Images ».
A partir de ces premiers rendus, tu peux ajuster ton template pour qu’il puisse s’adapter à n’importe quelles données.
A présent, nos images sont créées, il ne nous reste plus qu’à les poster via un carrousel, comme le fait Hugo Décrypte sur Instagram.
Rassembler et poster nos images dans un carrousel Instagram avec Make
Je pourrais te dire que nous sommes presque à la fin et que nous avons fini d’automatiser le travail d’Hugo Décrypte sur Instagram, mais malheureusement créer un carrousel Instagram est plus complexe que simplement créer un post Instagram.
Avant qu’on commence, sache que j’ai écrit un article complet pour t’apprendre à automatiser Instagram avec Make, je t’invite à le lire pour tout savoir sur ses modules.
La difficulté que nous allons rencontrer, c’est que nous devons attendre que Placid ait créé toutes les images avant de les donner à notre module Instagram. En plus de cela, nous ne savons pas en avance combien d’images nous allons poster, donc le carrousel doit être créé de manière totalement dynamique.
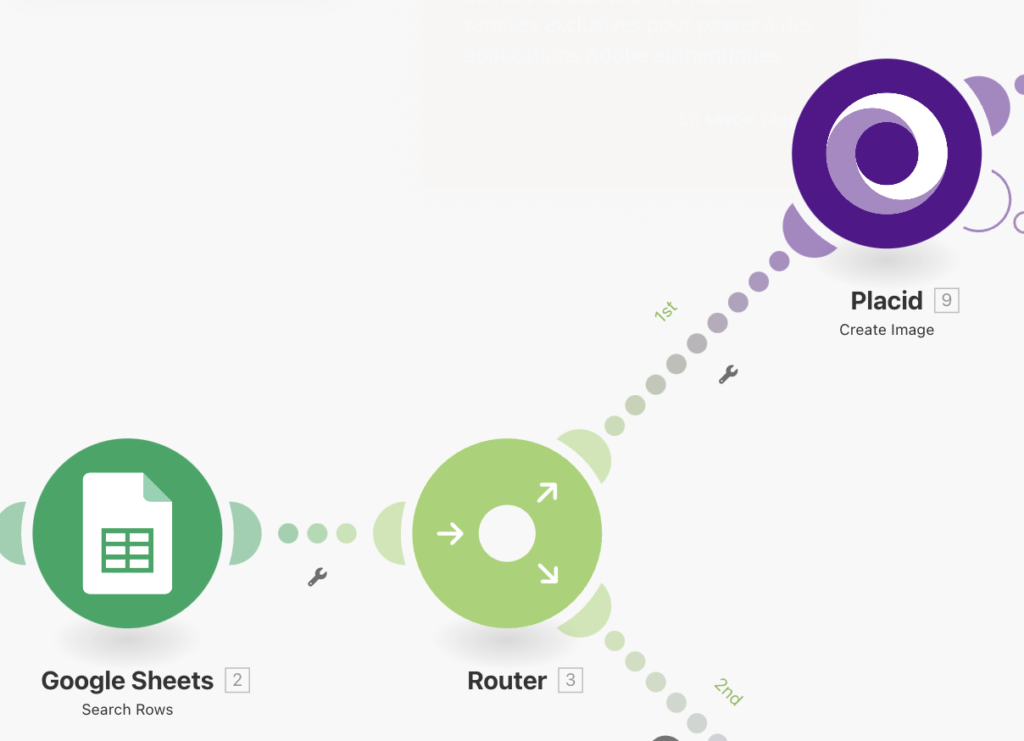
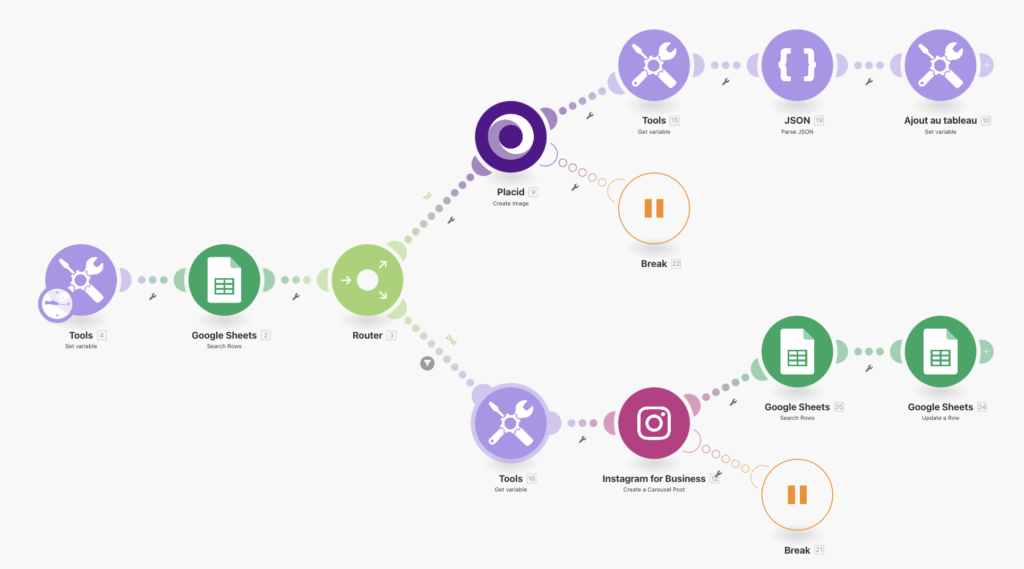
Création d’un router
Un router nous permet d’effectuer des séries d’action (branches) les unes après les autres. Nous allons donc d’abord gérer la création de nos images Placid (1ère branche), et quand toutes nos images seront créées, alors nous passerons dans la 2nde branche, qui poste l’ensemble de nos photos dans un carrousel Instagram.
Nous allons ajouter notre router entre notre module Google Sheets et notre module Placid. Pour ce faire, fais un clic droit sur la liaison qui les lie et clique sur « Add a router ».

Automatiquement, un router est créé avec une branche (celle de placid). En faisant un clic gauche sur le router, une deuxième branche est créée, c’est là que nous pouvons ajouter notre module Instagram.
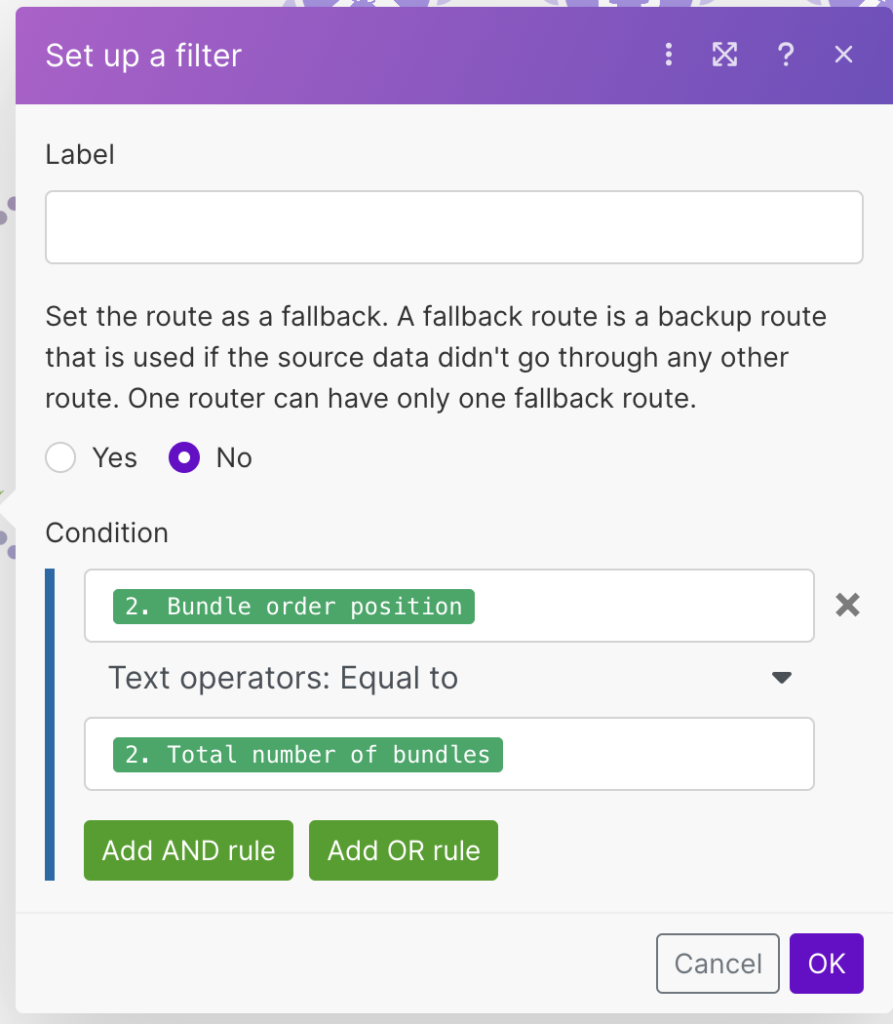
Pour nous assurer d’accéder à cette branche uniquement quand toutes les images Placid sont terminées, on ajoute un filtre à cette deuxième branche.
Pour ajouter un filtre, clique sur le petit entonnoir à côté de la liaison nouvellement créée. Dans ce filtre, on va vérifier si l’actualité pour laquelle on vient de créer l’image est bien la dernière des actualités ou pas.

Pour ce faire, dans le paramètre « Condition », ajoute la variable « Bundle Order Position » du module « Search Rows » et dans le second paramètre, ajoute la variable « Total number of bundles » du même module.
Ainsi, on entrera dans la branche d’Instagram seulement et seulement si on vient de créer la dernière image avec Placid.
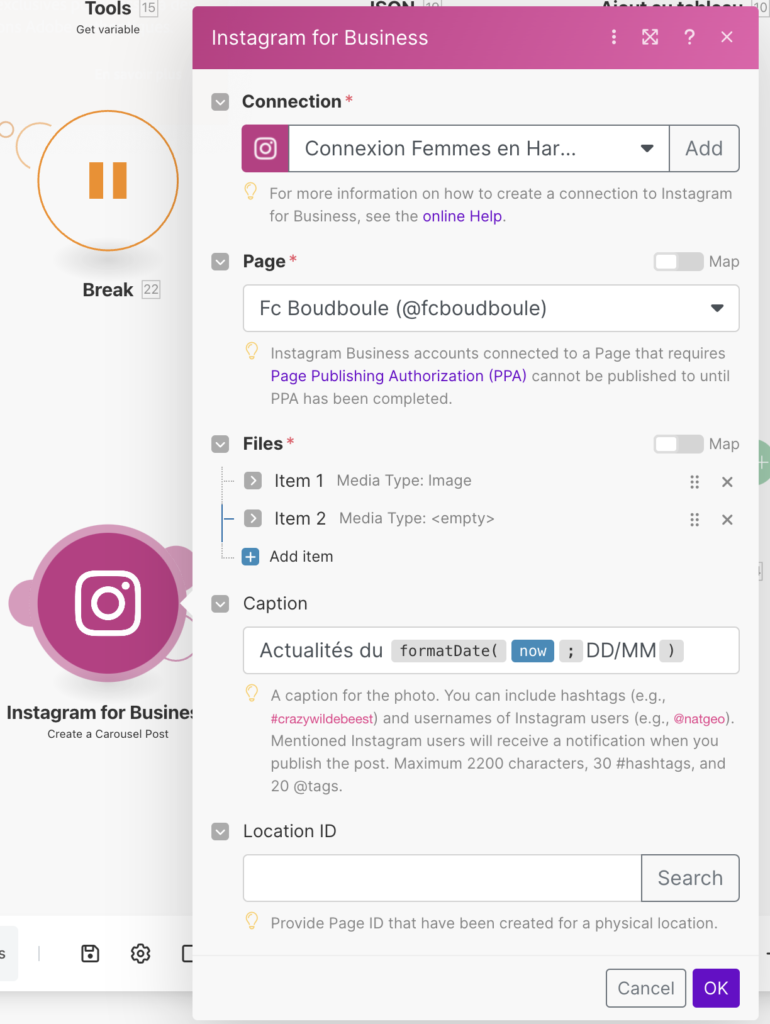
Module Instagram – Create a Carousel Post
Dans cette nouvelle branche, dans la liste des applications, recherche « Instagram for Business » puis ajoute le module « Create a Carousel Post ».

Crée une connexion entre Make et ton compte Instagram. Normalement, ça ne devrait pas te poser de problème si ton compte Instagram est un compte professionnel. Un popup s’ouvre et te demande les autorisations pour que Make puisse gérer ton compte Instagram. Donne ces autorisations et ton compte devrait être connecté rapidement.
Les paramètres devraient maintenant apparaitre.
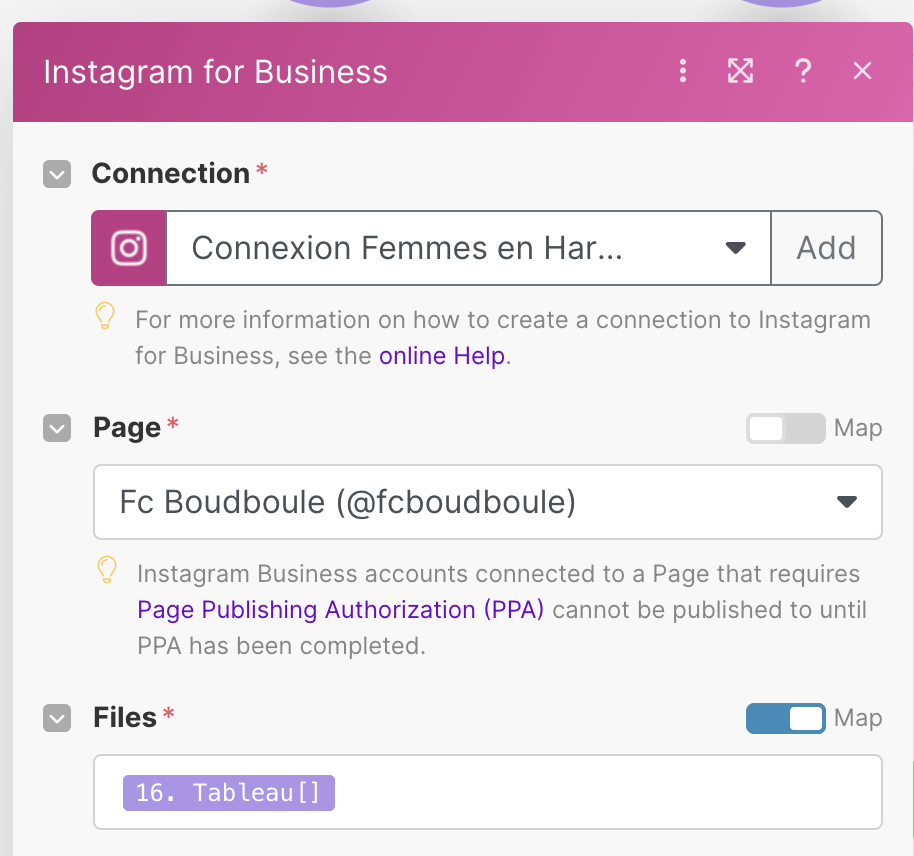
Sélectionne la page Instagram sur laquelle tu veux poster ton carrousel. Puis dans la partie « Files », nous pouvons ajouter des photos.
Pour chaque photos que nous souhaitons ajouter, clique sur le « + Add item ».
Dans chaque item, nous devons choisir s’il s’agit d’une image ou d’une vidéo, puis ajouter l’url du fichier à importer.
Le problème du module
Ici, tu l’as peut-être deviné, nous devons manuellement ajouter des items. Si notre automatisation contenait toujours le même nombre d’actualités, nous pourrions la laisser comme telle. En ciblant spécifiquement chaque valeur dans chacun des items.
Or, là nous ne connaissons pas le nombre d’actualités à l’avance.
Si bien que si nous avons 2 ou 10 actualités, notre scénario n’est pas prêt pour traiter ces deux cas. Actuellement, nous devons choisir un nombre de photos fixe pour notre carrousel et s’il se trouve que nous avons plus ou moins d’actualités, le scénario retournera une erreur.
La solution pour notre scénario
Il existe bien une solution pour résoudre notre problème. Cette solution, c’est de fournir un tableau au module. Un tableau dans lequel il retrouve toutes les informations dont il a besoin. Dans ce tableau, on peut mettre autant d’images que nous voulons et le module Instagram adaptera son fonctionnement en fonction de la taille de notre tableau.
Pour mettre en place ce système, nous allons ajouter une variable dans notre scénario.
Ajout d’une variable dans notre scénario
Une variable est une valeur qui évolue pendant notre scénario. Cette valeur, nous la modifierons dans la branche qui crée les images et nous la récupèrerons au moment de créer notre carrousel.
Dans un premier temps, nous devons créer la variable au lancement de notre automatisation, avant le module Google Sheets.
Fais un clic droite n’importe où dans ton scénario, clique sur « Add a module ». Dans la liste des applications, tape « Tools » et ajoute le module « Set a variable ». Assure-toi que le module n’est connecté à aucun autre module et déplace l’icône d’horloge liée au module Google Sheet sur ce module Tools.
L’icône d’horloge indique le premier module d’un scénario. Après cela, connecte ce module au module Google Sheets.

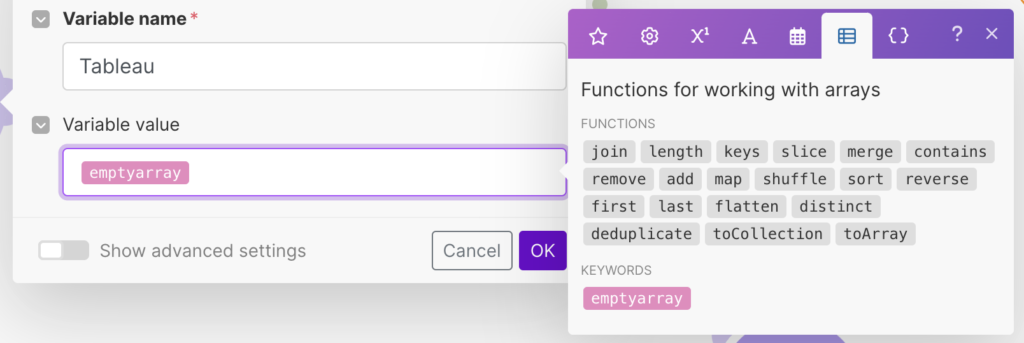
Clique sur le module pour donner les paramètres de notre variable. Moi je l’ai appelé « Tableau » et je lui ai donné la valeur « emptyarray » qui est disponible dans la fenêtre modale, en cliquant sur l’icône de tableau.
Ensuite, on doit modifier cette variable à chaque fois qu’on crée une image avec Placid.
Récupérer notre variable après chaque création d’image
Après le module de Placid, ajoute un nouveau module « Get variable ». Pour le nom de la variable renseigne celui que tu as renseigné dans notre premier module « Set Variable » (« Tableau » pour moi).
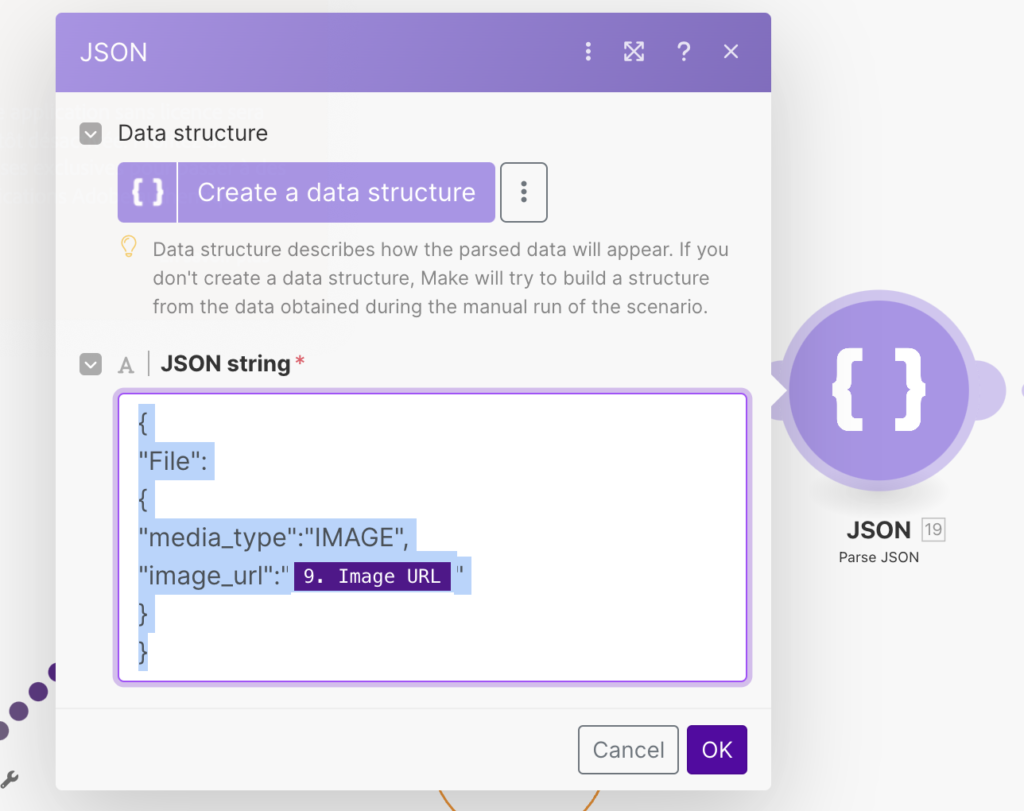
Après ce module, ajoute un nouveau module. Dans la liste des applications, cherche « JSON », puis ajoute le module « Parse JSON ». C’est un peu complexe, mais en gros, dans notre tableau, chaque élément de celui-ci doit comporter un élément « media_type » et un élément « image_url ».

Le module JSON va nous permettre de créer cet objet. Ensuite, nous n’aurons plus qu’à l’ajouter à notre tableau.
Dans le module « Parse JSON », ajoute ce texte dans le paramètre « Json String » :
{
"File":
{
"media_type":"IMAGE",
"image_url":"{{9.image}}"
}
}Pense à bien modifier la variable image pour qu’elle fonctionne avec ton scénario. Il s’agit bien de l’image renvoyée par le module de Placid.

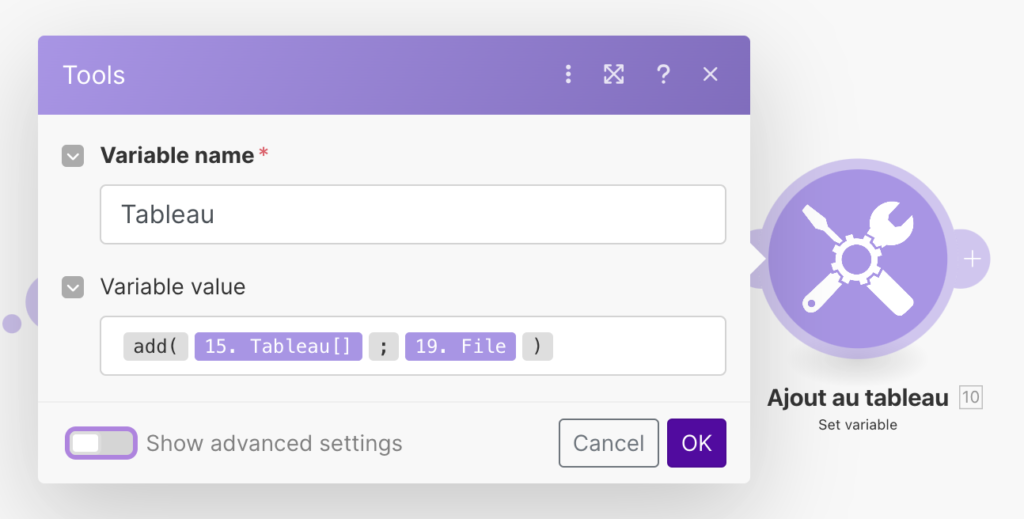
Ajoute un nouveau module après celui-ci. Cette fois un module « Set Variable ». Pour le nom, tape de nouveau « Tableau », puis pour la valeur : « {{add(15.Tableau; 19.File)}} ».
Là aussi, pense à bien remplacer la variable « Tableau » qui vient du module « Get Variable » et la variable « File » qui vient de « Parse JSON ».
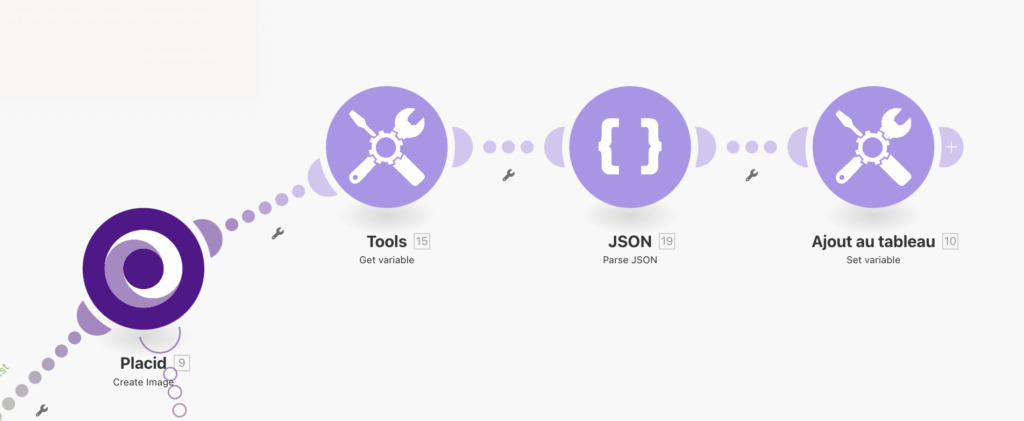
Après l’ajout de ces trois modules, la branche devrait ressembler à ça :

Récupérer notre tableau final et créer notre carrousel
Normalement notre tableau est prêt pour créer notre carrousel Instagram. La seule chose qu’il nous reste à faire, c’est de le récupérer.
Pour cela, fait un clic droit sur la liaison entre le routeur et le module Instagram.
Clique sur Add a Module et ajoute un module « Get variable ».
Ajoute le nom de ta variable « Tableau ». Ensuite, ouvre de nouveau le module Instagram et coche la case « Map » du paramètre « Files ».
Dans le champs « Files », mets la variable « Tableau » qui vient du module qu’on vient d’ajouter.

Tu peux finaliser la création de ton carrousel en ajoutant par exemple une description à ton post, via le paramètre « Caption ». Pour ma part, j’ai mis la date du jour en écrivant ceci : Actualités du {{formatDate(now; « DD/MM »)}}.
Libre à toi d’écrire ce que tu veux dans ta description. Tu peux même générer une description avec Chat GPT par exemple.
Finalisations de notre automatisation
Si tu fais un test maintenant, tu verras que ton carrousel Instagram sera bien posté. C’est super, nous sommes enfin au bout de notre système !
Il reste cependant trois choses que nous devons modifier dans notre scénario.
Mettre à jour le Google Sheets
Actuellement, à chaque fois que notre automatisation se lance, elle va toujours reprendre les mêmes actualités. En effet, on lui demande de récupérer les actualités dont le statut est « Garder ».
Or une fois la publication terminée, nous n’avons plus besoin de ces actualités.
Alors soit on les supprime, soit on les marque en tant que « Publié », c’est ce que je te présente maintenant.
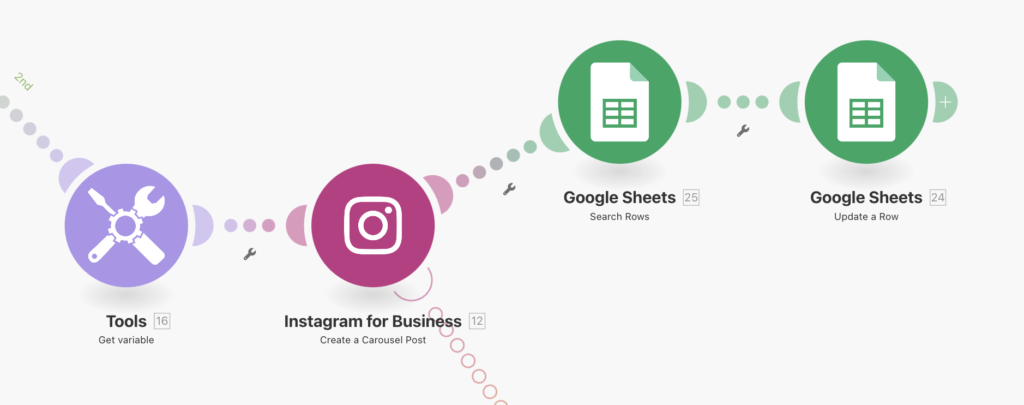
Après notre module Instagram, ajoute un module Google Sheets -> Search Rows. Nous devons de nouveau aller récupérer les lignes avec le statut « Garder ».
Choisis donc le bon document, la bonne feuille, et filtre pour n’obtenir que les lignes où « Statut » est égal à « Garder ».
Une fois cela fait, ajoute juste après, un module Google Sheets -> Update a Row. Là encore, spécifie ton document, la bonne feuille et précise le « Row number » des lignes que tu veux marquer comme « Publié ». Pour cela, utilise la variable renvoyée par le module précédent, « Search Rows ».
C’est bon, notre Google Sheets sera maintenant mis à jour et les actualités ne seront plus postées en doublon !

Ajouter des modules de gestion d’erreur
On n’y pense rarement, mais les modules de gestion d’erreur peuvent parfois nous sauver la vie en automatisation. Ces modules ne s’activeront que lorsque ton scénario rencontrera une erreur.
Dans le cadre notre scénario, les erreurs potentielles pourrait venir des modules « Apify », « Placid » et « Instagram ». Alors sur chacun de ces modules, tu vas suivre les étapes suivantes :
- Clic droit
- Add error handler
- Ajoute un module « Break »
- Dans les paramètres, spécifie 3 « Number of attempts » et 1 minute d’intervalle entre chaque essai
Enfin, pour que les modules « Break » fonctionnent, nous devons aller dans les paramètres de nos deux scénarios (roue dentée à côté du bouton « Save ») et cocher « Allow storing of Incomplete Executions ».
Globalement, ces modules « Break », en cas d’erreur, vont tenter de relancer 3 fois l’automatisation. Parfois les API sont surchargées et cela cause des problèmes. Avec le module « Break », on élimine la potentialité d’un problème lié aux serveurs d’Instagram, Apify et Placid.
Après avoir ajouté tous les modules, voici à quoi devrait ressembler ton automatisation.

Activer nos deux scénarios
A présent, tout est prêt. Tout ce qu’il nous reste à faire est d’activer nos scénarios.
Avant de faire la manip sur Make, il est important de savoir quand tu souhaites exécuter ces deux scénarios. Car comme je te l’ai dit, le deuxième scénario ne peut s’exécuter qu’après ton intervention, puisque tu dois sélectionner les actualités que tu gardes/jettes.
Donc il est important que tu mettes suffisamment d’écart entre l’exécution des deux scénarios.
Pour exécuter automatiquement tes scénarios, clique en bas à gauche sur « Every 15 minutes », choisis l’intervalle « Every day », puis l’heure que tu as choisie. Tout simplement.
Pense à bien enregistrer et c’est bon, ton système est prêt ! Ton Instagram est le même que celui d’Hugo Décrypte !
Conclusion : J’ai automatisé le travail de Hugo Décrypte sur Instagram
J’ai adoré créer ce système automatisé du travail d’Hugo Décrypte sur Instagram. C’est à la fois un super exercice pour apprendre à utiliser Make et les outils qu’il propose. Mais c’est également une prestation hyper intéressante à vendre à des potentiels clients.
Dans cet article, je t’ai montré comment partager des actualités de manière automatique, j’espère que ça pourra te donner des idées d’autres systèmes à mettre en place pour tes projets.
Cet article était long, il est fort probable que je t’ai perdu en cours de route. Si c’est le cas, dis-le moi en commentaire ou envoie-moi un message sur Instagram.
A bientôt.
Nathan.



whaou ca parait incroyable mais aussi incroyablement compliqué….
j’aimerai trop faire un truc automatisé, mais j’ai peur que combiner tous ces sites coutent au final tres cher.
mais j’avoue ca laisse réveur
pour ma part je cherche a mettre en forme un post insta (photo + texte) avec les données de mon google drive ou j’ai renseigné pas mal de chose
Merci de ton commentaire ! Ce sont des systèmes complet qui sur le long terme, peuvent couter de l’argent c’est vrai. J’ai fait une vidéo Youtube où je montre comment publier en automatique sur Instagram, je te laisse aller checker 🙂
Salut,
Merci pour le partage.
J’aurais souhaité tes conseils pour une automatisation un peu similaire à ta vidéo sur Amazon affiliâtes sauf que je souhaite faire des images ou ads créatives de mes produits de ma boutique Shopify puis de finir en publiant ausssi souvent possible que tolérer sur insta X FB Pinterest et YT où encore TikTok et snap par exemple de sorte que je parvienne à faire découvrir ma boutique au plus grand nombre.
Je suis en train de terminer sa création et ses parametrages.
Je suis en train de mettre en place une stratégie marketing ou le prospect grâce au Chatbot inclus doit proposer son prix sur le produit qu’il visite avec une tolérance de 20% de rabais maximum.
De plus je mets en place une stratégie de parrainage ou le filleul reçoit grâce au lien de son parrain un rabais automatique de 20% sur son premier achat et le parrain aussitôt que un filleul a passer une commande il reçoit automatiquement un code rabais de 30% sur l’article de son choix.
Une partie des bénéfices d d’la boutique seront reversé pour des projets sociaux d’aide aux plus démunis et écologiques afin de mettre une somme d’argent pour la reforestation d d’la planète et le nettoyage des océans.
J’ai donc bientôt une boutique qui peut fonctionner correctement mais pour en faire la promotion j’aurais réellement besoin d’une automatisation qui envoi des images avec un link qui redirige sur ma boutique le catalogue ou directement le produit concerné et dans l’idéal pouvoir sans trop de prise de tête lol inonder mes réseaux sociaux de manières stratégiques mais relativement abondantes afin que le commun des mortels prennent acte de la naissance de cette boutique et multiplie les achats.
Merci de ton retour. A très bientôt j’espère.
Salut Yoann, je t’ai envoyé un mail il y a quelques jours, l’as-tu reçu ?