J’ai déjà écrit plusieurs articles pour faciliter la publication de tes posts sur les réseaux, comme Twitter et Instagram. Ces astuces permettent de gagner un peu de temps, c’est sûr. Mais le plus gros travail quand on crée du contenu, c’est bien la création non ? Donc maintenant, la question serait : existe-t-il une solution pour automatiser la création d’image de nos jours ? La réponse, c’est oui.
Dans cet article, je vais te montrer comment tu peux automatiser la création d’image pour les réseaux sociaux avec Placid. Cet outil d’automatisation est l’un de mes préférés, je suis sûr qu’il le sera pour toi aussi à la fin de cet article !
Je préfère te prévenir, il est possible qu’après avoir lu cet article, tu divises ton temps hebdomadaire de création de contenu par 2, alors tiens-toi prêt 🙂
C’est parti pour apprendre à automatiser la création d’image pour les réseaux sociaux avec Placid !
Dans quels cas automatiser la création d’images ?
Avant de vouloir mettre en place une automatisation de tes visuels, tu dois d’abord savoir si c’est possible avec ton contenu.
Eh oui, car tous les contenus ne sont pas forcément automatisables.
En vérité, automatiser permet de supprimer une tâche répétitive de son agenda. Et c’est pareil pour la création d’images.
Laisse-moi m’expliquer.
Si le contenu que tu publies est complètement différent d’un post à l’autre, alors je suis navré, ce sera difficile de l’automatiser.
Si par contre, si tu as un format « type » que tu respectes à chacun de tes posts, on va pouvoir automatiser la création d’image.
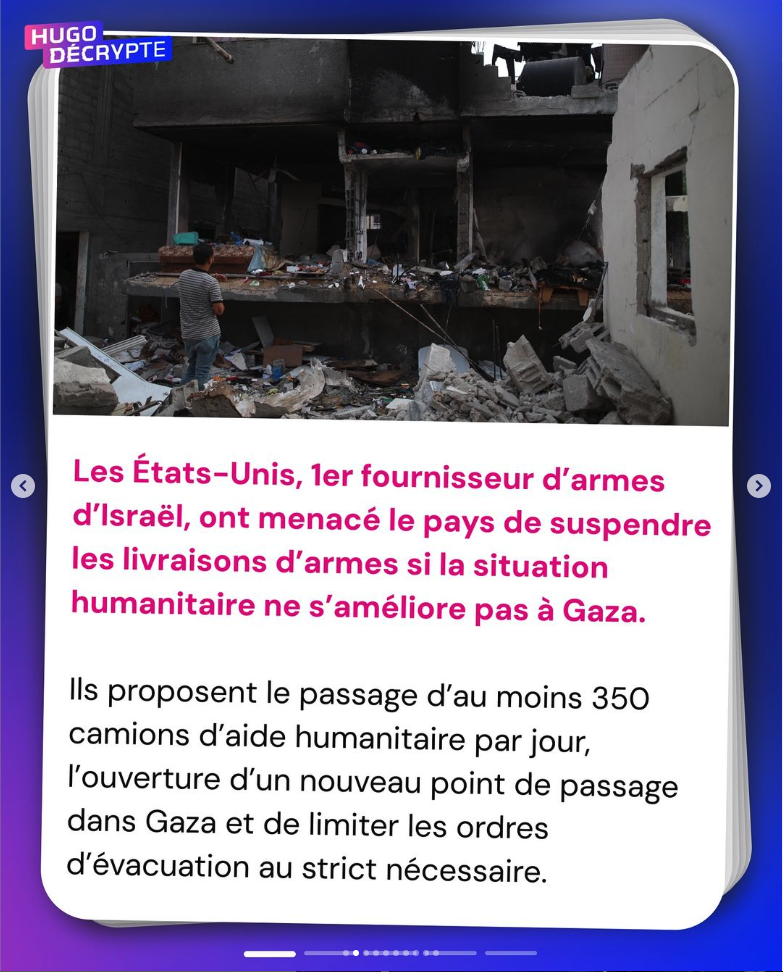
Un exemple très parlant, c’est celui de Hugo Decrypte sur Instagram. Si tu ne le connais pas, il partage les actualités des dernières 24h sous forme de carrousel.


Chaque jour, les actualités, les images et les textes sont différents, mais c’est la forme qui reste la même.
Et bien tu vois, ce genre de contenu est complètement automatisable, jusque dans la description des posts.
Il est donc important que tu saches si ton contenu est automatisable. Si depuis le début, tu reprends le même modèle Canva ou Photoshop et que tu changes juste les images et les textes, alors oui, tu peux automatiser.
Mais si dans le cas contraire, à chaque nouveau post, les titres, les textes et les images sont placés différemment, ce sera compliqué.
Exemples de création d’image automatisé
Je trouve le cas de Hugo Décrypte très parlant, mais il existe une multitude de contenu automatisable selon ton projet. En voici quelques exemples :
- Des résultats de rencontres sportives
- Des miniatures Youtube
- Des citations
Si tu n’as pas de modèle pré-défini, l’outil que je te présente dans la suite de cet article t’en propose des préfaits, ce qui pourras te donner des idées pour automatiser la création d’image.
Voici d’ailleurs une vidéo dans laquelle je te montre comment créer une miniature de post LinkedIn complètement automatisée.
Chacun des exemples doivent bien sûr reprendre la même structure, le même modèle. Une fois le modèle créé, il ne reste plus qu’à remplacer les images et les textes grâce aux informations qu’on aura mis dans un tableur ou une base de données.
C’est ce que nous allons voir dès maintenant.
Découverte de Placid, l’outil pour automatiser la création d’image
Placid est l’outil idéal pour créer des images en automatique. Pour commencer, rends-toi sur Placid.app.
Crée une compte, puis trouve le bouton « + Add new project ».

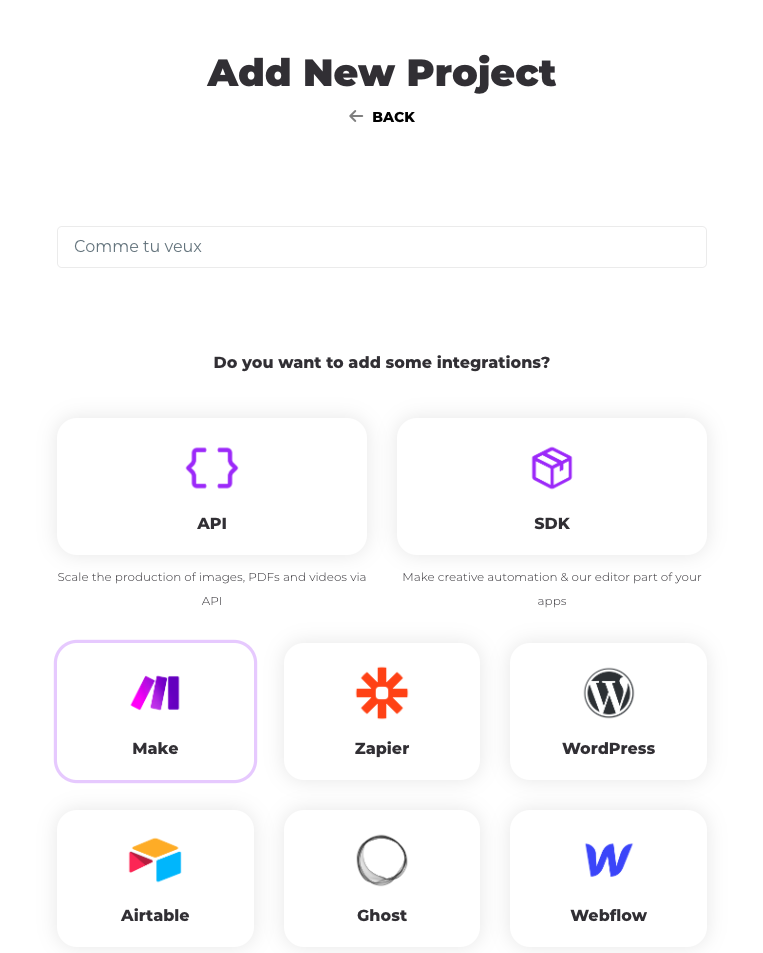
Un formulaire s’ouvre alors, t’invitant à donner un nom à ton projet, nomme-le comme tu veux, puis coche la case « Make » dans les outils d’intégration proposés.

Une fois le projet créé, clique sur le bouton « + Create Template ».

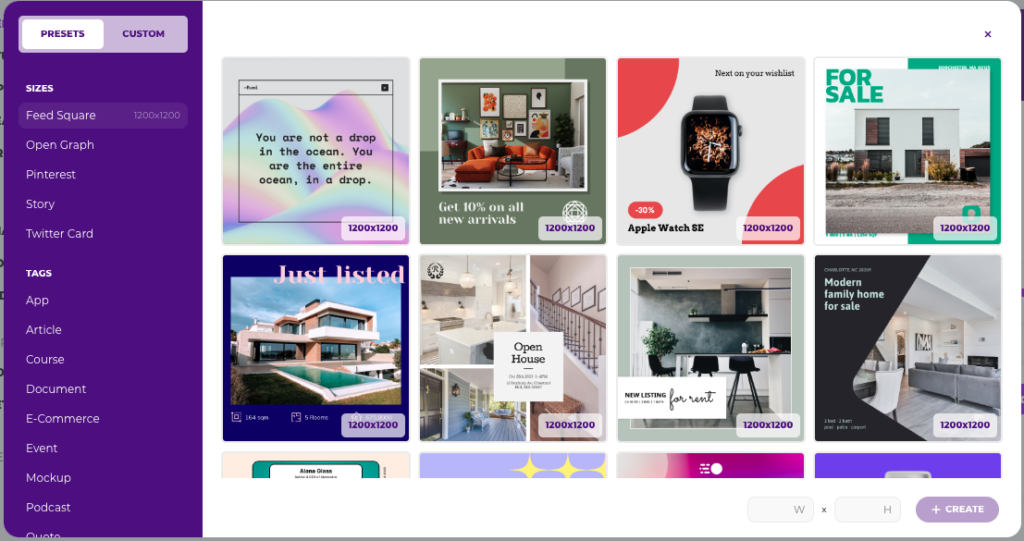
Et maintenant, tu as un popup avec une liste de modèles pré-conçus pour l’automatisation de tes images. De la même manière que par exemple, Canva, tu vas pouvoir trier et explorer les designs pour choisir celui qui te plait le plus et qui correspond à tes besoins.

Dans la colonne de gauche, tu vas notamment pouvoir choisir parmi différentes tailles de contenu, ainsi que différents thèmes selon ton activité.
A savoir : Tu peux très bien choisir un design qui te plait visuellement même si le thème ne correspond pas à ton activité. Une fois choisi, tu pourras quand même tout modifier sur le modèle (textes, images, couleurs, positionnement). Il s’agit de modèles, pas de design définitif.
En haut à gauche de cette fenêtre, tu peux cliquer sur « custom », qui te permet de partir d’une feuille blanche afin de créer toi même ton visuel. J’utilise cette fonctionnalité quand je trouve des modèles qui me plaisent sur d’autres sites comme Freepik ou Canva par exemple.
Choisis donc un modèle, puis clique en bas à droite, sur « + Create ».
Création de notre template
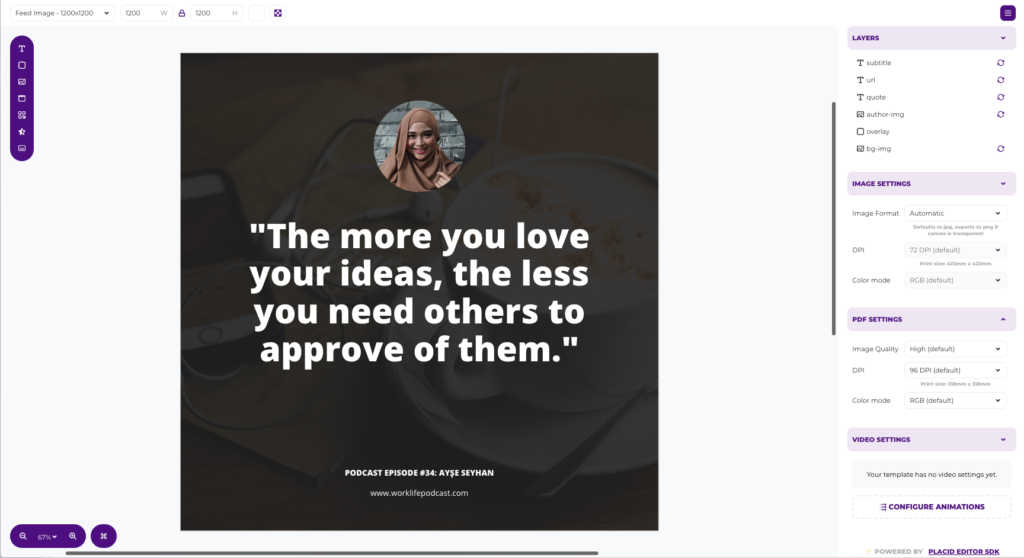
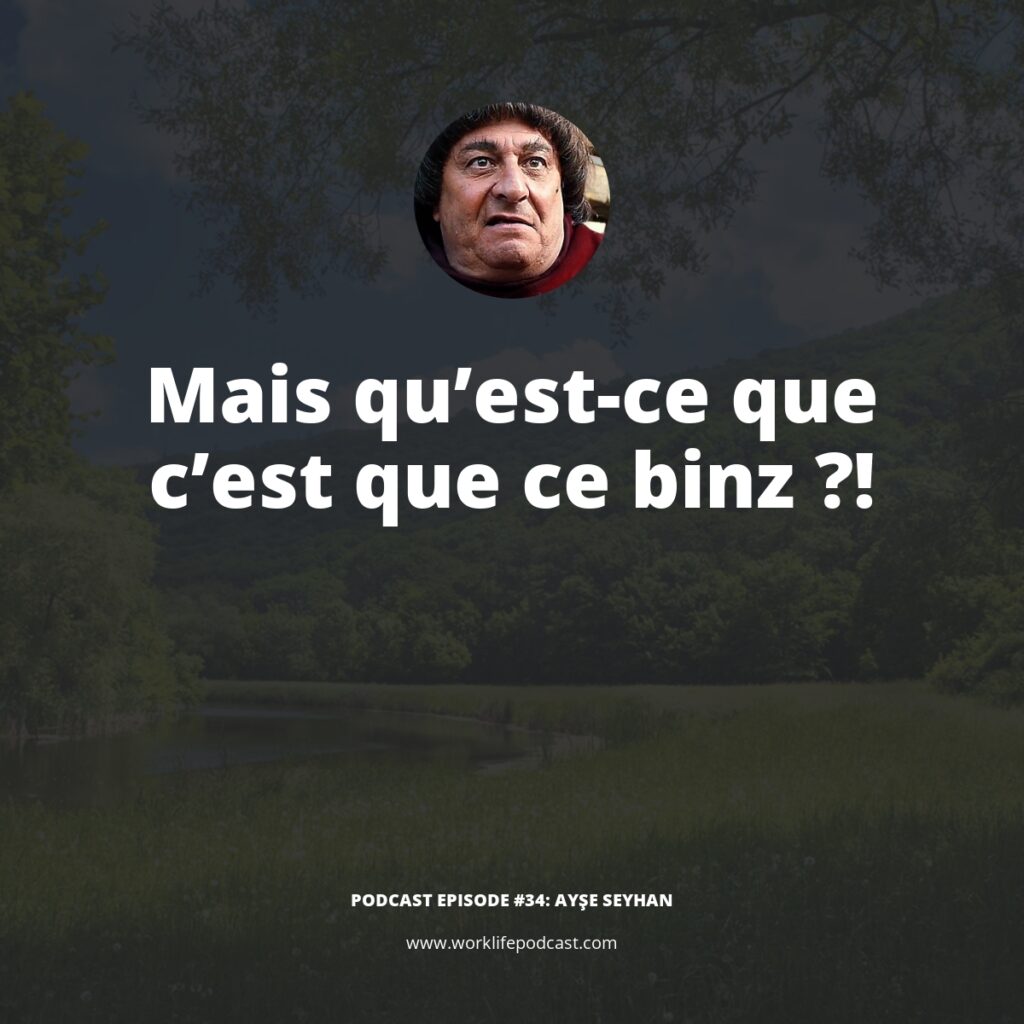
On vient de trouver notre template, c’est super ! Pour l’exemple, j’ai pris celui-ci, un template de type citation.

Dans ce template, tous les éléments seront dynamique, à part l’image de fond et son overlay.
Pour comprendre ce qu’est un élément dynamique, il s’agit des éléments de notre designs qui seront amenés à changer d’une image à une autre.
Parfois, certains éléments seront gardés, par exemple le fond, ton username Instagram, ou encore un dégradé des couleurs de ton personal branding.
Les layers
Les layers sont les éléments de notre design.
Ils sont situés en haut à droite de l’écran, les uns en dessous des autres.

Comme nous partons d’un modèle déjà existant sur Placid, les layers sont déjà tous nommés correctement. Je te conseille de vérifier si les tiens le sont également, et sinon de les nommer rapidement.
Tu l’as sans doute remarqué, certains éléments de notre liste de layers possèdent une flêche circulaire et d’autres non.
Ceux qui en possèdent une sont les éléments dynamiques. C’est à dire les éléments qui seront amenés à changer. Si tu ne veux pas que certains de tes éléments changent, tu n’as qu’à cliquer sur la flêche du layer pour que celle-ci disparaisse. Tu peux re-cliquer pour la faire ré-apparaitre.
L’ordre des layers est important. Le layer le plus haut apparaitra en première plan de ton image et le plus bas, en fond. Normalement si tu pars d’un modèle, tout s’affichera correctement, mais tu dois savoir ça si tu ajoutes manuellement d’autres layers.
Ajouter des éléments
Même en partant d’un modèle, tu pourrais avoir besoin d’ajouter d’autres éléments à ton design actuel. Pour ce faire, tu as une barre latérale avec des icônes à gauche de l’écran.

Dans cette barre, tu as plusieurs éléments :
- Une texte
- Une forme
- Une image
- Un faux navigateur
- Un code barre ou QR Code
- Un système de notation
- Un layer de sous-titres
Comme tu peux le voir, certains éléments de cette liste sont vraiment pour des cas très spécifiques. Pour ma part, sur les réseaux j’utilise principalement les textes et les images qui permettent de profiter à 97% de Placid.
En ajoutant un élément, il apparait dans le coin supérieur gauche de ton image. Tu peux ensuite le déplacer à l’endroit où tu souhaites sur ton design.
Créer un texte sur Placid
Les textes sont certainement la raison pour laquelle je préfère Placid à d’autres outils pour automatiser la création d’images pour les réseaux.
Quand tu ajoutes un texte, automatiquement un texte écrit en noir « your text here » est créé.
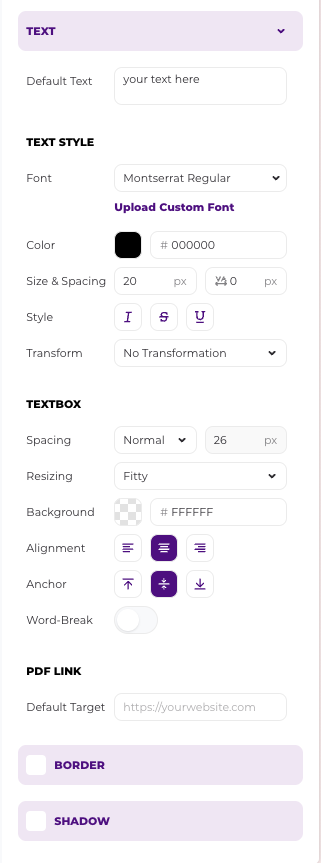
Dans la colonne de droite, tu as alors toutes les propriétés pour gérer cet élément.

Tu vas d’abord pouvoir gérer tout ce qui concerne le style de ton texte :
- Le texte par défaut
- La font
- La couleur
- Le style (italic, barré, souligné)
- La transformation (majuscule, minuscule…)
Et ensuite, tu vas pouvoir gérer la manière dont ton texte apparait. C’est un point très important, car selon la taille du texte dynamique que ton design recevras, l’affichage de ce texte pourrait ne pas s’afficher comme tu le souhaites.
Tu vas donc avoir des propriétés pour gérer la textbox :
- L’espace entre les lignes
- Le resizing (il s’agit du comportement de ton texte si celui-ci est trop grand pour le cadre)
- La couleur de fond de ton cadre
- L’alignement horizontal et vertical de ton texte dans ton cadre
- La gestion des coupures de mots (oui ou non)
Je t’invite à faire des tests pour avoir la meilleure configuration possible de tes textes. Fais des tests avec des longs et courts textes pour ne pas avoir de surprise lors des automatisations. C’est le meilleur moyen de s’assurer que tout fonctionnera sans que tu aies à vérifier chaque publication.
Ajouter une image sur Placid
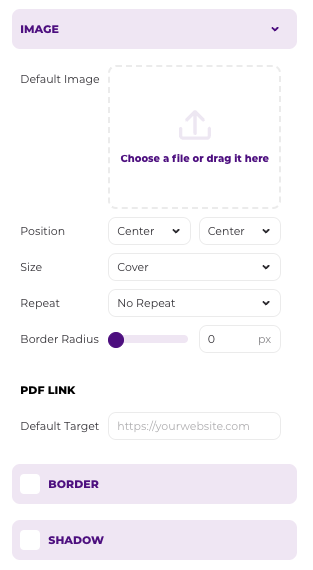
Avec les textes, les images sont méga importantes sur Placid. De la même manière que chaque élément, quand tu ajoutes une images, ses propriétés sont dans la barre latérale de droite.

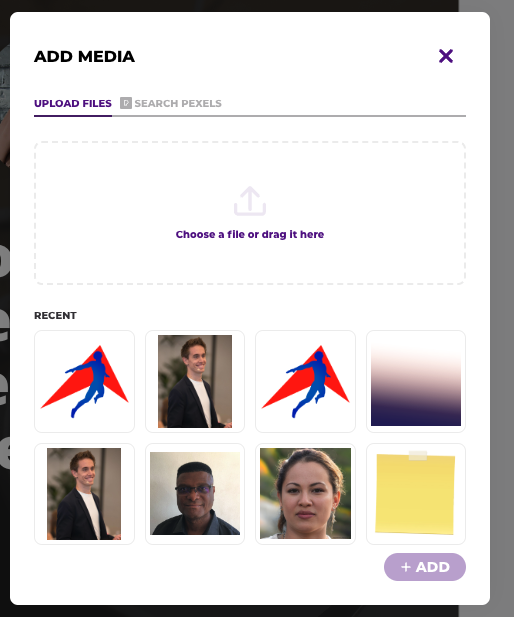
Le premier élément à renseigner, forcément, c’est l’image par défaut. Pour cela, tu peux importer tes propres images ou bien utiliser la bibliothèque Pexels directement depuis le popup de Placid.

Quand tu importes ton image, il est possible qu’elle ne s’affiche pas en entier. Pour corriger cela, tu peux soit augmenter ta taille, soit tu peux changer la propriété « Size », la faire passer de « Cover » à « Contain ».
Pour t’expliquer un peu, il s’agit d’une propriété CSS. Si ton image est en « Cover », alors elle occupera tout l’espace de ton cadre en largeur et en hauteur, tandis que si elle est en « Contain », elle s’affichera forcément en entier, même si elle ne prend pas toute la largeur et la hauteur du cadre.
Les deux options sont intéressantes, tout dépend de l’utilité de ton image. S’il s’agit de ton logo, tu préféreras « Contain », et s’il s’agit d’une image de fond par exemple, ce seras plus « Cover ».
Là encore, je te laisse faire des tests pour trouver la meilleure optimisation pour afficher tes images. Commente cet article ou contacte-moi sur Instagram si tu rencontre un problème.
Les autres éléments de Placid
Comme je te l’ai dit, je n’utilise quasiment jamais les autres éléments. Je trouve que leur champs d’utilisation est beaucoup trop spécifique, je ne vais pas m’attarder dessus dans cet article.
Enregistrement du modèle
Une fois que ton modèle est terminé, clique en haut à droite sur « Save ». Nous allons passer sur Make pour commencer à générer automatiquement nos visuels.
Création de nos images Placid avec Make
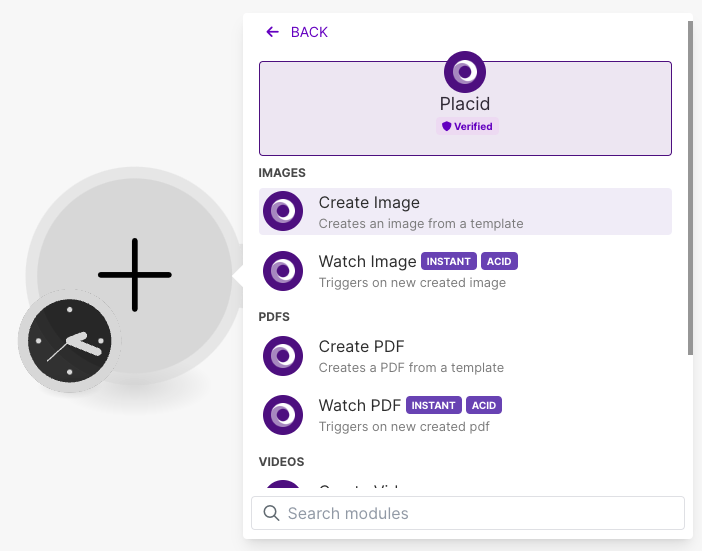
De retour sur Make, la première chose à faire est de créer la connexion avec Placid. Pour cela, ajoute un module, dans la barre de recherche, tape « Placid » et sélectionne le module « Create Image ».

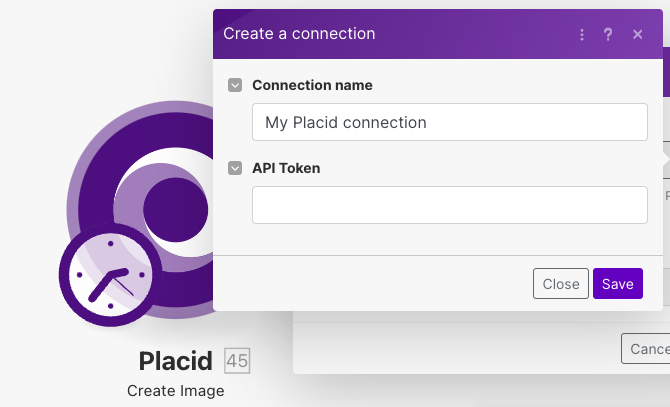
Clique alors sur « Create a connection », là Make te demande une clé API.

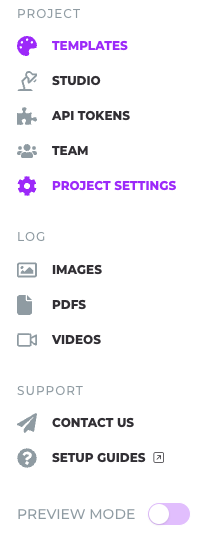
Pour la récupérer, rien de plus simple ! Retourne sur Placid, ferme ton template en cliquant sur la petite croix en haut à droite de ton écran, puis rends-toi dans « API Tokens » dans la colonne de gauche.

Sur cette page, tu as accès au « Private Token », que tu peux copier et venir coller dans Make. Une fois collé, pense à nommer ta connexion et clique sur « Save ».
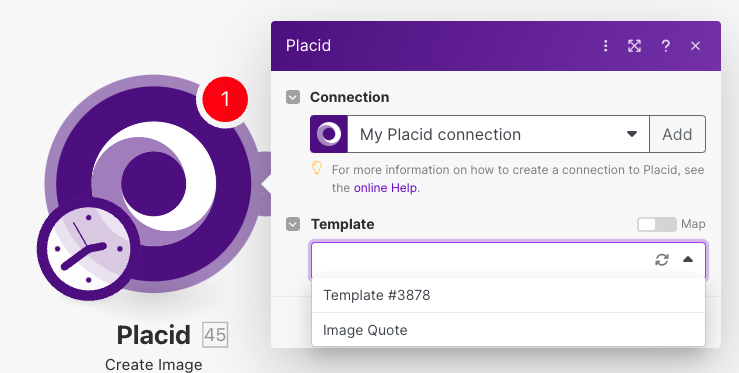
Une fois la connexion établie, tu devrais avoir un champ « Template » accessible. En cliquant dessus, tous tes templates devraient être accessibles. Choisis celui que nous venons de créer.

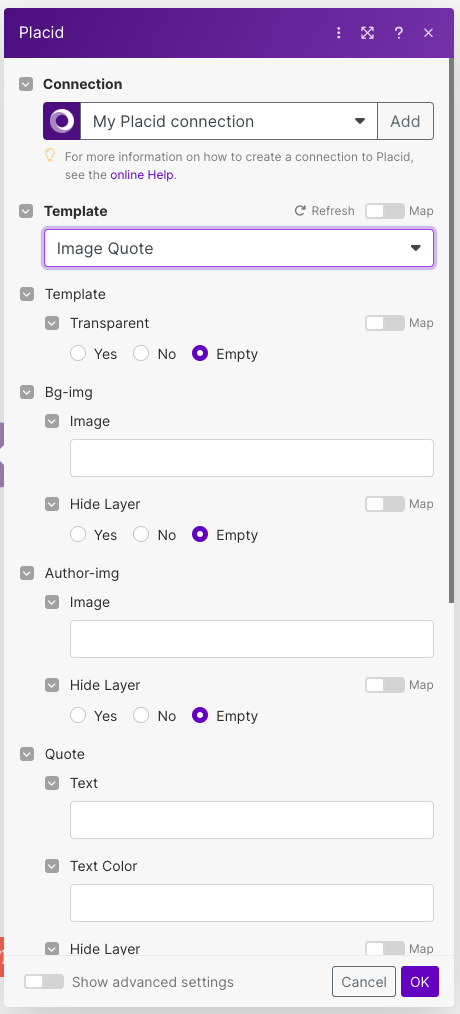
En choisissant ton template, des champs devraient apparaitre. En fait, il s’agit des champs qu’on a marqué comme dynamiques lors de la création du modèle. Tu devrais maintenant comprendre pourquoi j’ai insisté sur le fait de bien nommer chacun de tes éléments.

Il ne te reste donc plus qu’à remplir ces champs avec les informations que tu souhaites.
Remarque : Tu n’es pas obligé de renseigner tous les champs. Si un champs est vide, il sera remplacé par la valeur par défaut du modèle.
Une fois les champs renseignés, termine en cliquant sur « OK », enregistre ton scénario et lance un premier test avec « Run Once ».
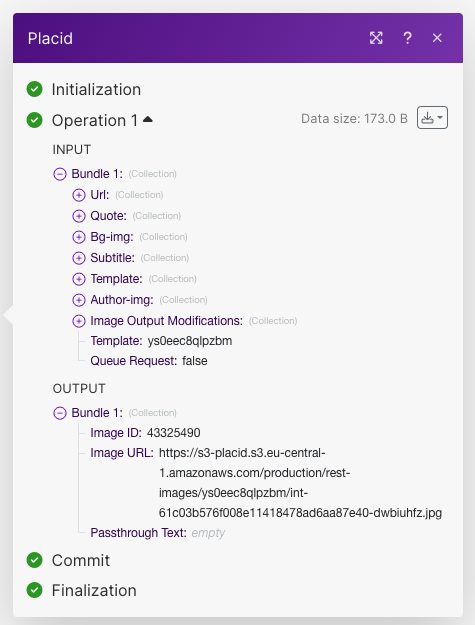
Si tout a bien fonctionné, le module Placid devrait avoir retourné un Bundle qui contient l’id de l’image, ainsi que l’url de ton image tout juste créée.

Et voilà, tu sais comment automatiser la création d’image avec Placid !
Connecter Placid à d’autres modules
Là, on a donné à Placid des valeurs entrées à la main. C’est bien, mais rien n’est encore réellement automatisé.
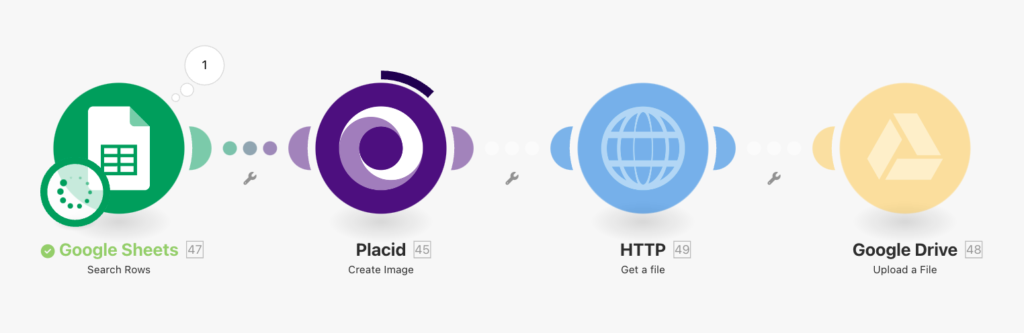
Un objectif pourrait par exemple être de partir d’un fichier Google Sheets, récupérer chaque ligne de ce fichier, puis enregistrer les images créées dans un Google Drive.
On fait ça ? C’est parti !
Connexion du Google Sheets
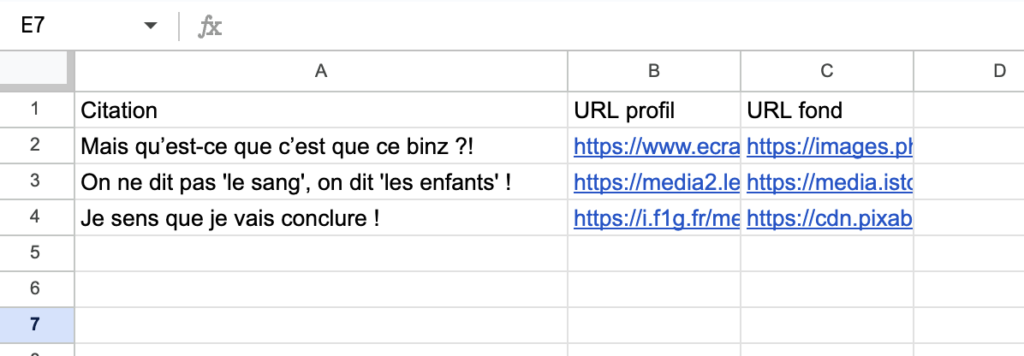
Pour la démo, j’ai crée un fichier Google Sheets rapide. Avec une citation, l’url d’une photo de profil et l’url d’une photo de fond.
J’y ai ajouté 3 lignes avec des photos et une citation complètement random.

Maintenant que mon Google Sheets est prêt, je dois le connecter à mon module Placid.
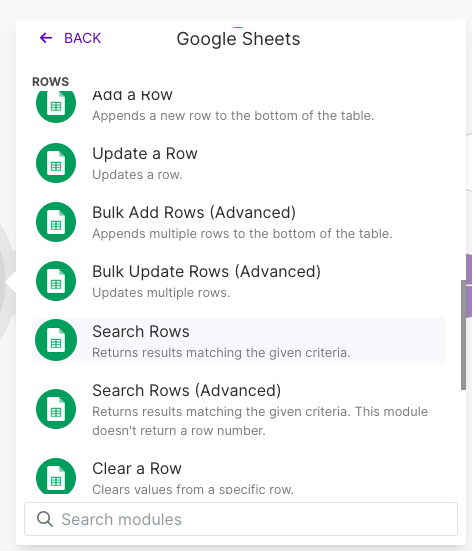
Je fais donc un clic droit, « Ajouter un module », je cherche « Google Sheets » dans la barre de recherche et j’ajoute le module « Search Rows ».

Choisis le compte gmail auquel te connecter. Si tu n’es pas connecté, je t’invite à suivre cet article où je te montre les étapes nécessaires pour connecter ton compte gmail à Make.
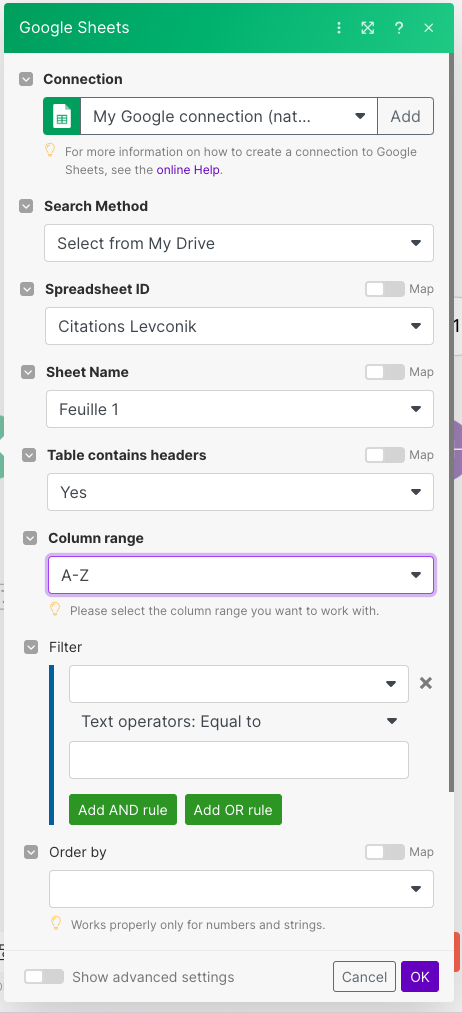
Retrouve ta Spreadsheet dans le champs « Spreadsheet ID », puis choisis la « Sheet name », « Feuille 1 ».
Si comme moi, ta table a des headers, laisse « Yes », sinon mets « No ». Et selon le nombre de colonne, ajuste le champs « Column range » (si tu as moins de 26 colonnes, le A-Z fait l’affaire).
Dans cet article, on ne va pas ajouter de filter, mais sache que c’est très utile. Notamment si tu veux créer un visuel par jour, tu peux ajouter une colonne « Statut » dans ton sheets, qui est égale à soit « à créer » soit « terminé ».
Le champs filter te permettra donc d’uniquement récupérer les lignes qui ont le statut « à créer ». Si tu combines cela au champs « Limit », tu peux donc limiter les résultats à 1, de manière à créer un seul visuel par jour.

J’utilise beaucoup ce système pour mes clients, afin de m’assurer qu’ils n’ont pas de doublons dans leurs publications.
Termine la création du module en cliquant sur « Ok ».
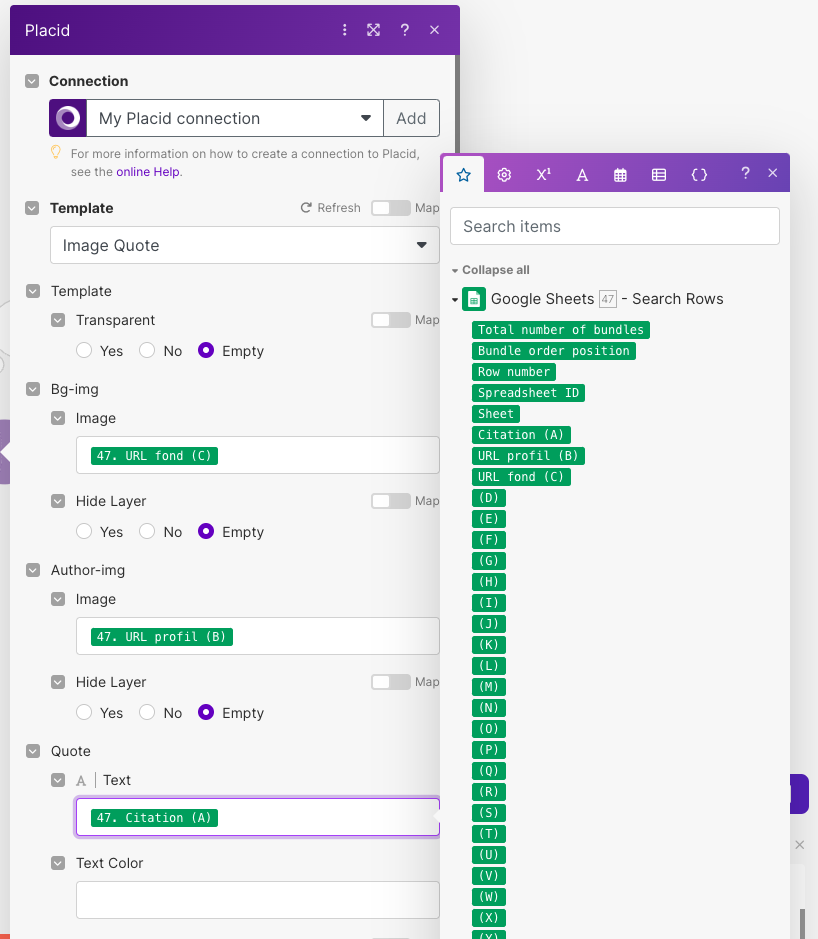
Association des données au visuel Placid
On a maintenant récupéré les données de notre Google Sheets, on doit maintenant les importer dans notre Placid pour complètement automatiser la création d’image.
Pour ce faire, on va ouvrir le module de Placid, puis remplacer les valeurs qu’on avait tapé « en dur », pour les remplacer par les variables de notre Google Sheets.

Rien de plus simple n’est-ce pas ?
Il faut savoir qu’une image sera créée par ligne récupérée depuis le Google Sheets. C’est à dire que si tu n’as pas spécifié de limite dans ton module « Search Rows » et que tu as 1000 citations, et bien le module Placid sera executé 1000 fois, donc soit prudent (chaque génération d’image Placid consomme des crédits).
Si on lance notre automatisation, les images sont créées, mais elles ne sont enregistrées nulle part. On pourrait les poster directement sur LinkedIn ou Facebook, mais dans cet article on va les enregistrer dans un dossier Google Drive.
Enregistrement des images sur Google Drive
La première chose à faire est de créer un dossier sur Google Drive nommé par exemple « Citations ».
Ensuite, malheureusement nous n’allons pas pouvoir importer notre photo directement dans Google Drive, car le module nécessite un fichier binaire. Actuellement, nous ne possédons que l’url de notre image, nous devons donc d’abord la télécharger avant de faire l’upload.
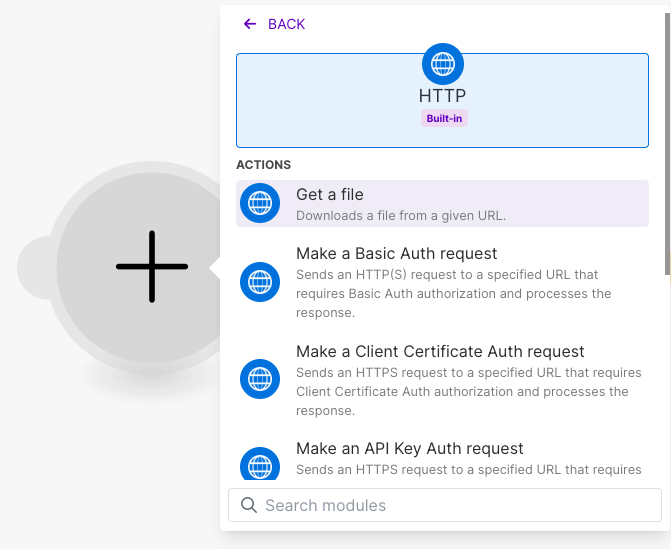
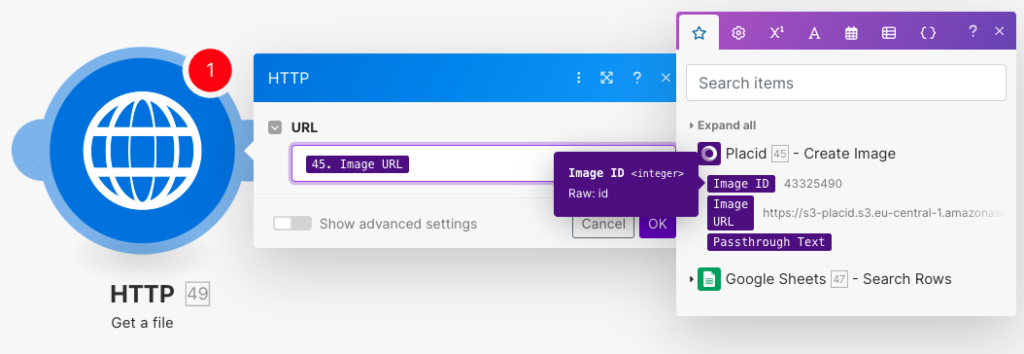
Pour télécharger un fichier sur Make, rien de plus simple, il faut ajouter un module « HTTP, Get a file », qu’on va placer juste après le module de Placid.

Le seul champ demandé par ce module est un champ « URL », il nous suffit de mettre l’url renvoyée par le module de Placid.

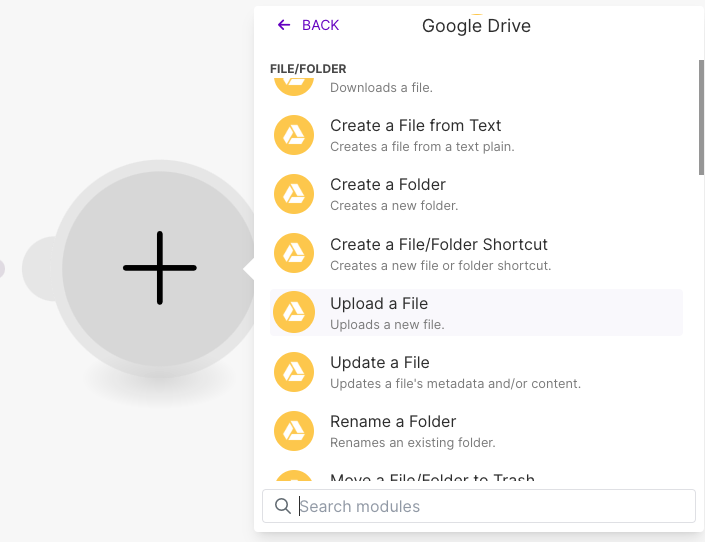
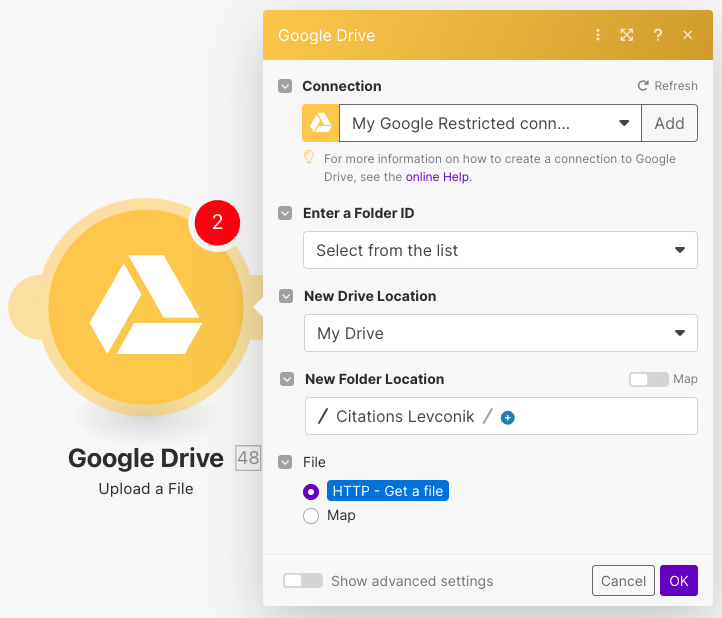
Ensuite, dans Make, on va ajouter un module Google Drive « Upload a File » juste après le module HTTP.
Sélectionne ton compte Google Drive (là encore, je t’invite à suivre l’article pour connecter Gmail à Make si ce n’est pas encore fait).

Spécifie « Select from the list » dans le champ « Enter a Folder ID », puis « My Drive », puis clique sur « New Folder Location » pour choisir le dossier que tu viens de créer.
A présent, si ton module Google Drive est bien connecté à ton module HTTP, il devrait être reconnu et automatiquement coché dans le champ « File ».

Si tout est bon, clique sur « Ok », sauvegarde ton automatisation et fait un premier test en cliquant sur « Run Once ».

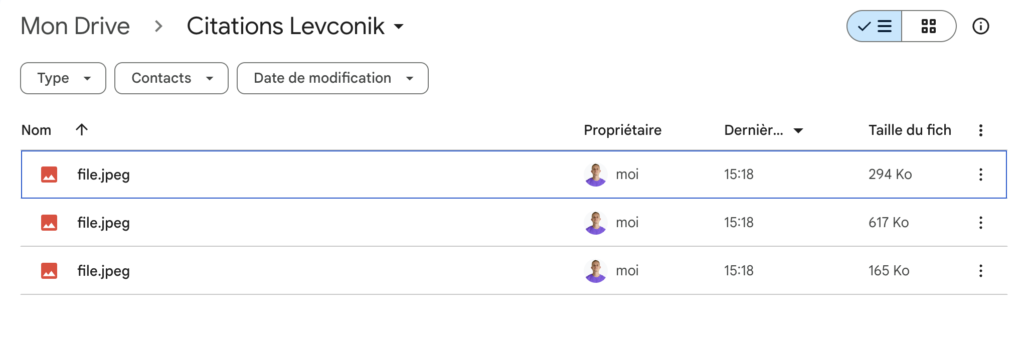
Mission accomplie, j’avais trois lignes dans mon Google Sheets et je retrouve bien trois photos dans mon Google Drive.

En consultant mes photos, les données que j’avais renseignées sont parfaitement remplacées. Que ce soit l’image de profil, l’image de fond ou encore la citation. (Je n’ai pas pris le temps de remplacer les autres textes du design).



Conclusion : Automatiser la création d’image pour les réseaux sociaux avec Placid
Placid est un outil extrêmement puissant. Non seulement car il permet de créer des visuels automatisé, mais également car ses options sont très riches, ce qui nous permet beaucoup de libertés.
J’ai déjà pu tester d’autres outils qui permettent d’automatiser des images, malheureusement aucun d’entre eux n’arrivaient à la cheville de Placid.
En plus de cela, Placid permet également de créer des pdf et des vidéos. Parfait pour créer toute sorte de contenu. Dis-moi en commentaire si tu souhaiterais que je te fasse un tutoriel pour créer des reels grâce à Placid !
J’espère que ce tutoriel était assez clair pour toi, dis-moi en commentaire si tu as le moindre problème ou si tu souhaites automatiser un processus en particulier dans ton activité.
A très bientôt
Nathan




Pingback: Automatisation Make : Comprendre son potentiel en 10 minutes - Levconik
Pingback: Aléatoire sur Make.com : Comment ça marche ? - Levconik