Poster sur Twitter peut être un excellent canal d’acquisition pour trouver de nouveaux clients selon son marché. Seulement, quand on dois poster sur Twitter, sur LinkedIn, sur Instagram, Facebook… tout ça peut vite devenir chronophage. D’où l’importance de l’automatisation. Certains outils te proposent de centraliser la publication de tes contenus contre une vingtaine d’euros par mois, tandis que Make, te permet d’automatiser Twitter gratuitement.
Dans cette vidéo, je vais te montrer comment tu peux automatiser la publication de tes tweets préparés à l’avance. Si tu préfère le format vidéo, je te conseilles cette vidéo que j’ai réalisé il y a quelques semaines sur ma chaine Youtube.
Si tu es prêt, alors prends-toi un café, ouvre Twitter dans une autre fenêtre et c’est parti pour automatiser Twitter avec Make 🙂
Etape 1 : Automatiser Twitter avec Make : La connexion
Comme tu dois le savoir si tu as déjà utilisé Make, il s’agit d’un outil permettant de rassembler les fonctionnalités de plusieurs outils au même endroit.
Pour chaque outil connecté, le plus souvent, la première fois que tu les utiliseras, tu devras donner les autorisations pour que Make puisse interagir avec ton compte.
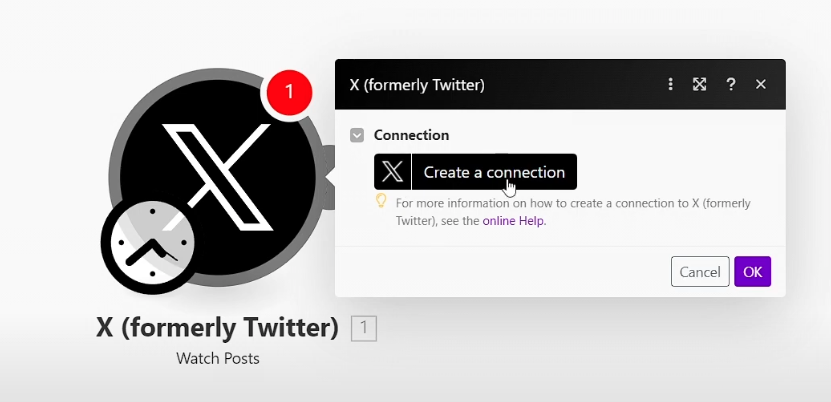
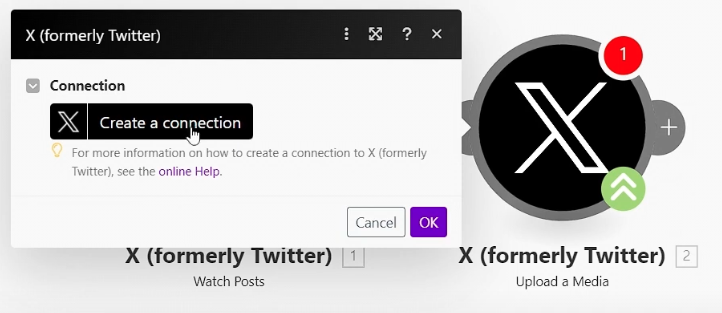
Pour cela, dans la plupart des applications, un simple bouton « Create a connection » ouvrira une popup afin de donner les autorisations nécessaires. Et c’est tout, après ça, tu peux automatiser les outils de ton choix comme tu le souhaites !

Mais pas avec Twitter.
Malheureusement, cette méthode d’autorisation fonctionne avec presque toutes les applications de Make… Sauf Twitter.
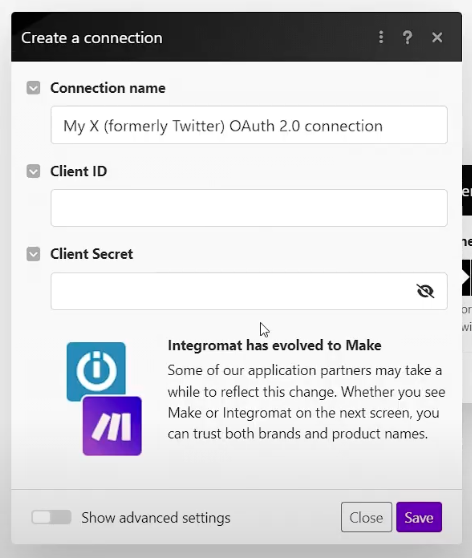
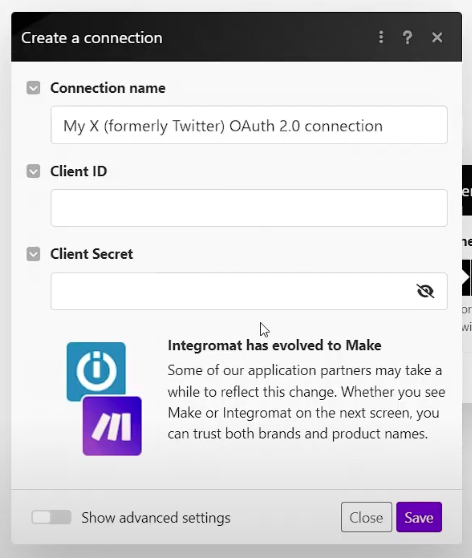
Peut-être que tu l’avais déjà remarqué, mais en cliquant sur « Create a connection » quand tu ajoutes un module Twitter à ton scénario, on te demande un Client ID et un Client Secret, informations que nous n’avons pas.

Alors comment faire ? C’est ce que je vais t’expliquer tout de suite. Ce n’est pas compliqué, il faut juste suivre les étapes une par une attentivement. Après ça, tout redevient facile.
Créer un compte développeur Twitter
Pour obtenir un Client ID et un Client Secret, tu dois te connecter à ton compte Twitter dans un autre onglet. Une fois connecté, dans un autre onglet, tu vas te rendre sur le portail développeur de Twitter, accessible via le lien suivant : https://developer.x.com/en
En haut à droite du site, clique sur « Developer Portal ».

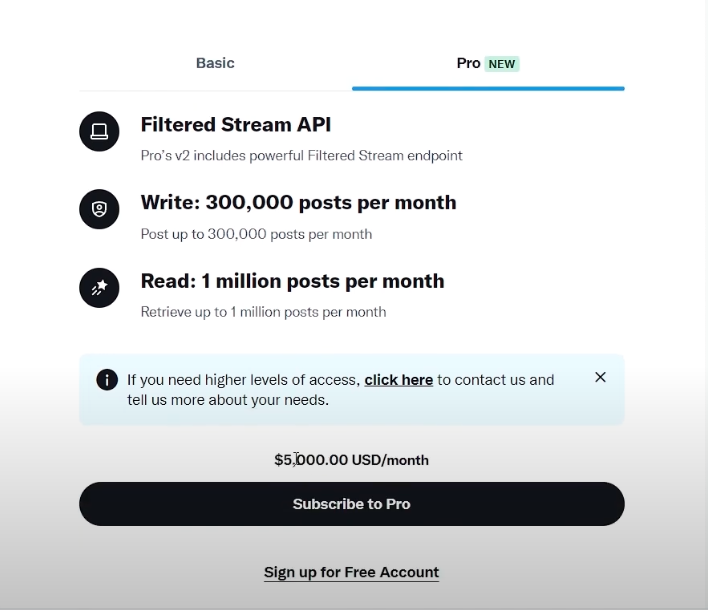
Si c’est la première fois que tu te connectes sur ce site, Twitter te propose de prendre un abonnement à l’API via deux plans : un plan Basic et un plan Pro.
Nous n’avons besoin d’aucun de ces plans pour continuer, tu peux donc descendre un peu pour cliquer sur « Sign up for Free Account.

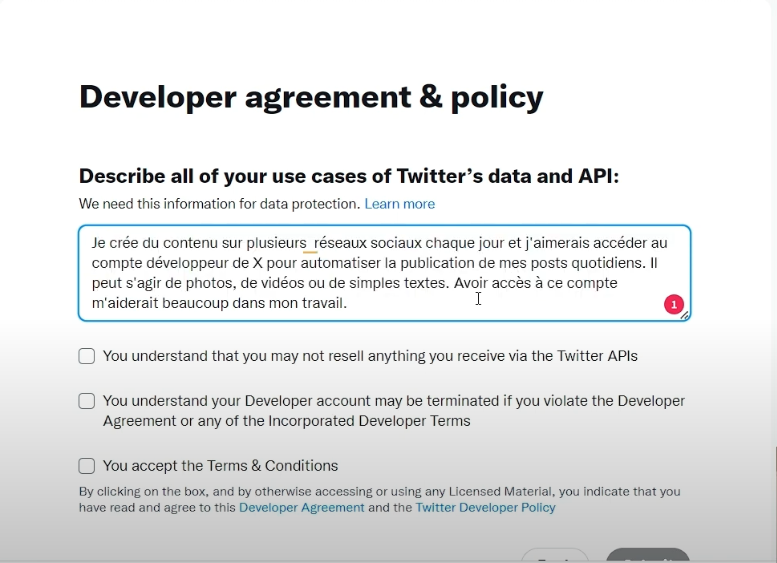
Sur la page suivante, on nous demande la raison pour laquelle nous avons besoin d’un accès à l’API de Twitter. Ce texte doit être assez long, tu peux utiliser le même que moi, qui suffit largement pour que Twitter nous donne un accès immédiat.

Coche les trois cases correspondant aux conditions d’utilisation et valide le formulaire.
Création de notre application d’accès à Make
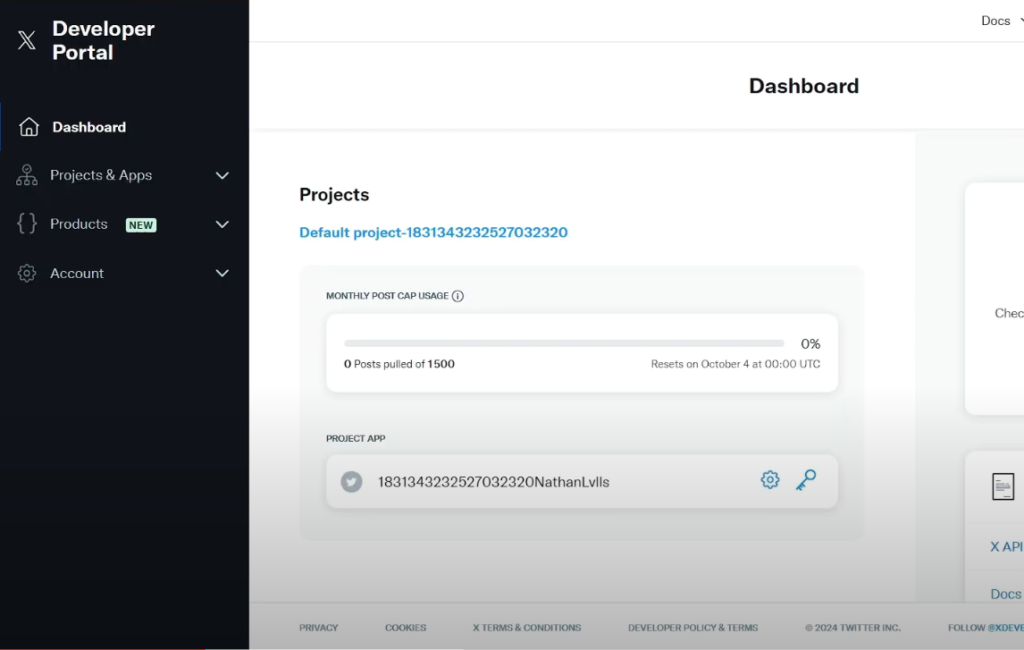
Une fois notre compte développeur crée, on arrive sur cette interface. Pas d’inquiétude, ça peut paraitre compliqué, mais en suivant les étapes suivantes, tout fonctionnera pour toi 🙂

Tu vas commencer par cliquer sur le nom du projet créé par défaut par X, qui devrait commencer par « Default project-18312xxxxx ».

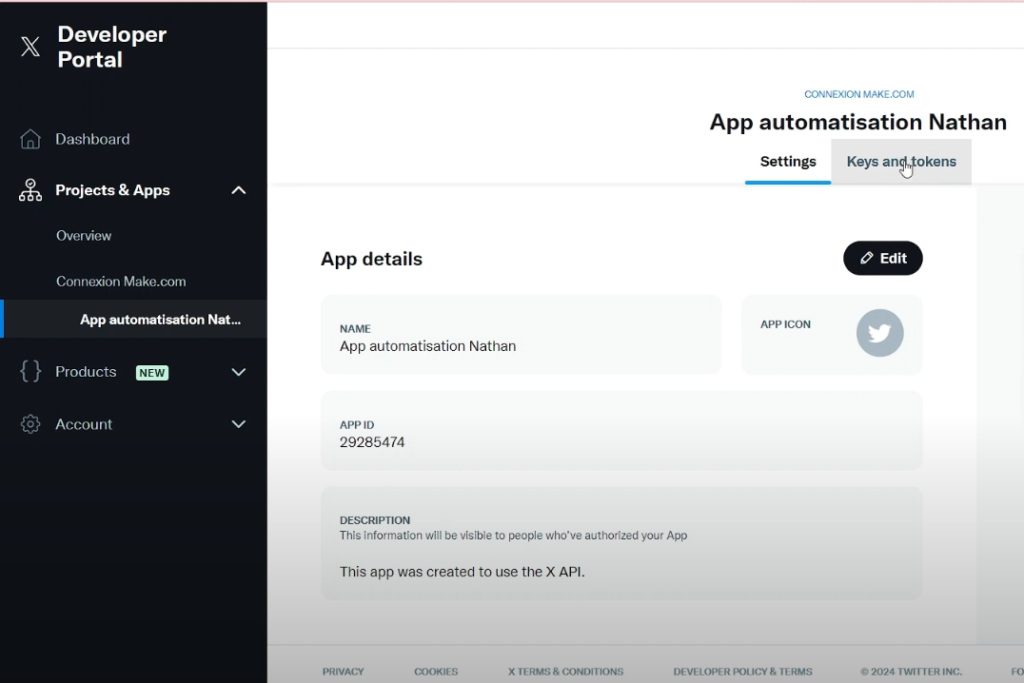
Ensuite, dans le menu en haut de ta page, tu vas te rendre dans la partie « Settings » à côté de « Overview ».

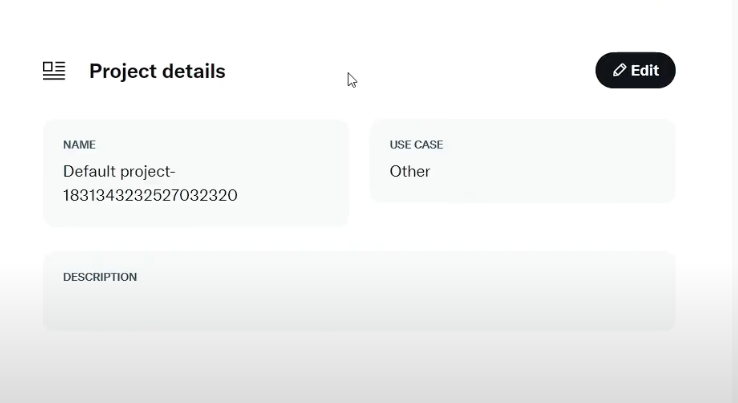
Puis tu vas cliquer sur le bouton noir « Edit ».

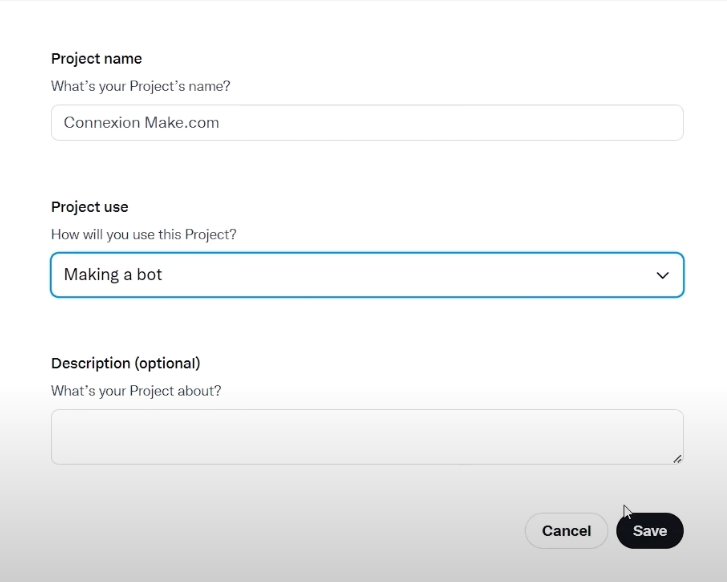
Maintenant, tu peux renommer ton projet. Par exemple, moi je l’ai appelé « Connexion Make.com ». Ensuite, choisis l’utilité de ce projet, moi j’ai choisi « Making a bot », la description tu n’es pas obligé de le remplir, puis termine en cliquant sur « Save ».

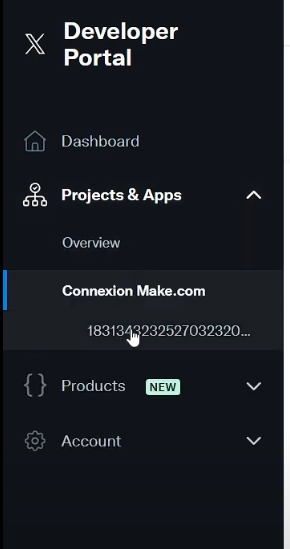
A present, dans la colonne de gauche, dans la partie « Projets & Apps », tu devrais voir apparaitre ton application « Connexion Make.com » et juste en dessous, tu devrais avoir une série de chiffre. Clique dessus.

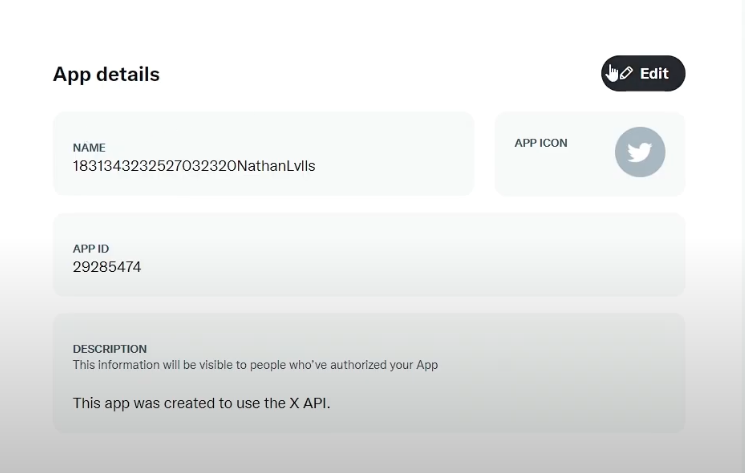
Tu atterris de nouveau sur un formulaire avec plusieurs champs, clique donc sur « Edit » de nouveau.

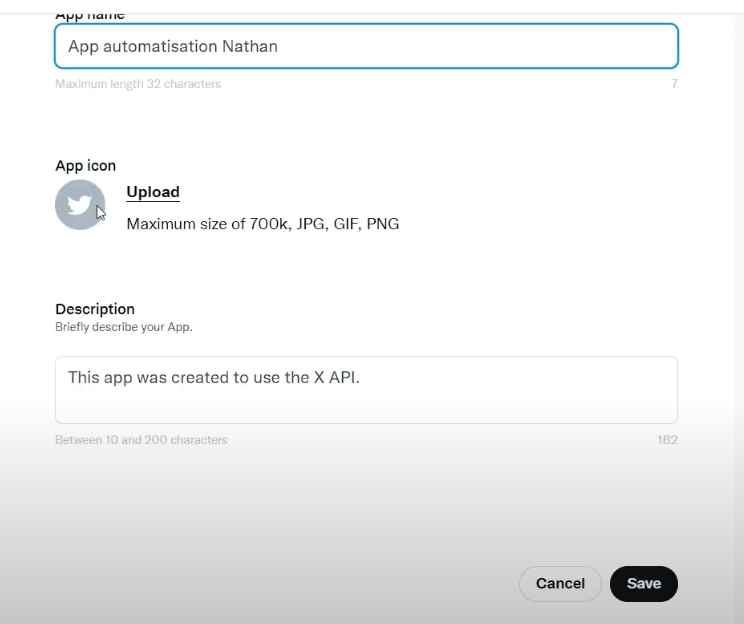
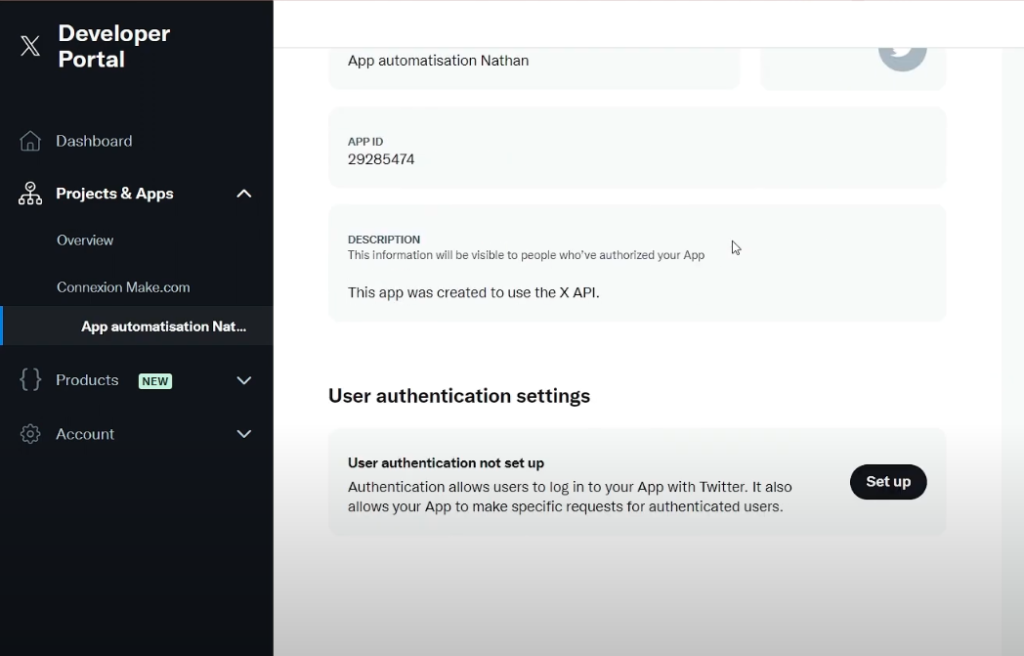
Encore une fois, tu peux renommer ton application. Moi je l’ai appelé « App automatisation Nathan ». Tu peux ajouter un logo si tu le souhaites ainsi qu’une description (perso je ne l’ai pas fait, ça ne nous servira à rien par la suite), puis clique sur « Save ».

Derniers réglages
De retour sur la page d’informations de notre application, tu vas scroller légèrement et cliquer sur le bouton « Set up » de la partie « User authentication settings ».

Cette partie du paramétrage va nous permettre de dire à Twitter quelles sont les permissions que nous souhaitons obtenir.
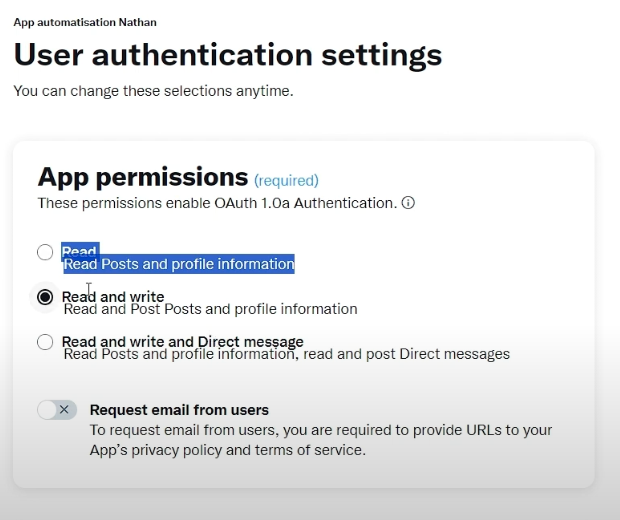
Nous avons trois choix, soit nous souhaitons :
- Lire des tweets
- Lire et poster des tweets
- Lire, poster des tweets et envoyer des messages
L’objectif de cet article est de poster sur Twitter en automatique, donc on va cocher la deuxième case « Read and write ».

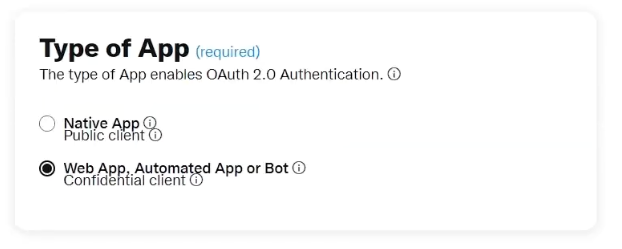
Dans la partie « Type of App », on va coche la case « Web App, Automated App or Bot ».

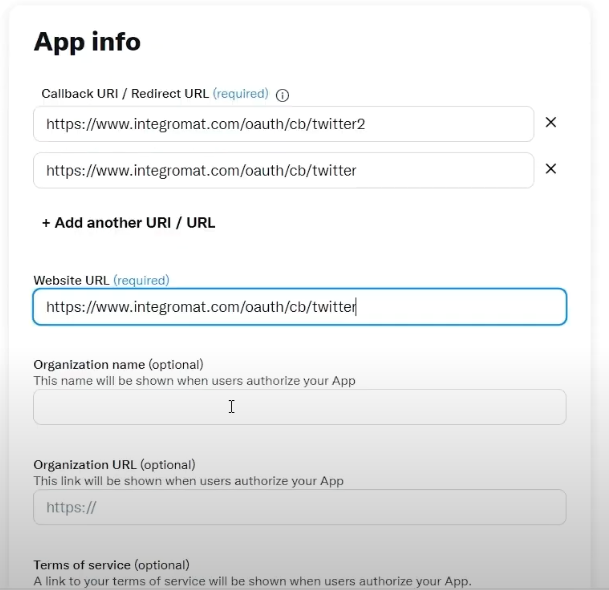
Et dans la partie « App Info », on va devoir ajouter des liens un peu spéficiques qui sont liés à Make. Ces liens sont directement fournis par Make dans leur documentation, je te conseille de les copier coller directement depuis leur doc ou depuis cet article pour être sûr de ne pas faire de faute de frappe.
Dans la partie Callback URI/Redirect URL, entre ces deux urls (tu peux cliquer sur « Add another URI/URL » pour ajouter la seconde url) :
- https://www.integromat.com/oauth/cb/twitter2
- https://www.integromat.com/oauth/cb/twitter
Et dans la partie Website URL, colle cette url-ci :
- https://www.integromat.com/oauth/cb/twitter
Concernant les autres champs, on peut les laisser vide et cliquer sur « Save » pour terminer le processus.

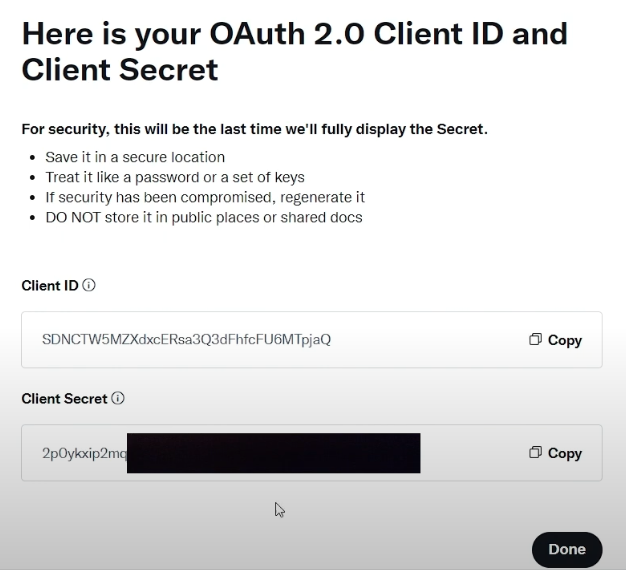
Normalement, si tout, est bon tu devrais arriver sur la page de tes identifiants OAuth 2.0 avec ton Client ID et ton Client Secret.

Je te conseille fortement de noter ces informations dans un fichier texte sur ton ordinateur au cas où tu perds ces informations. Il s’agit de données confidentielles que tu ne dois partager à personne. Si quelqu’un a accès à tes clés, il pourra poster comme il le souhaite sur ton compte Twitter.
Terminer la connexion sur Make
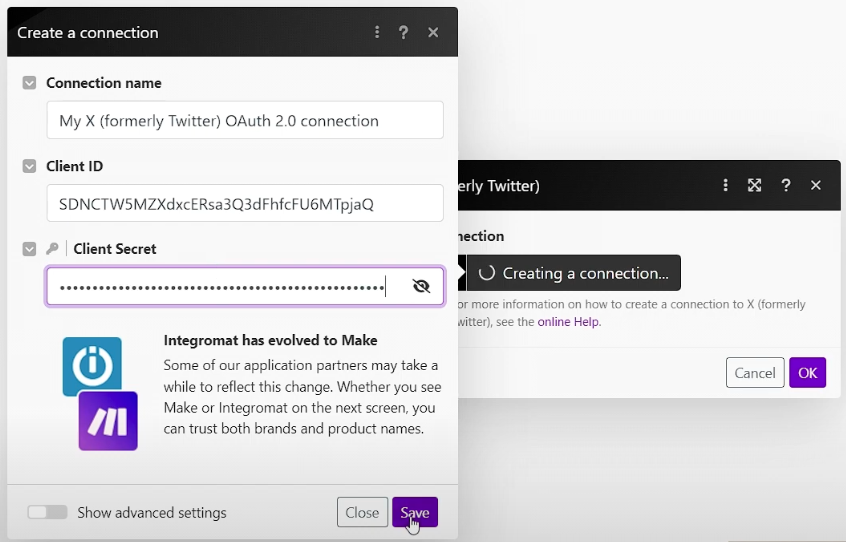
Maintenant qu’on a nos clés, on peut retourner sur Make, cliquer de nouveau sur « Create a connection », puis renseigner le Client Id et le Client Secret qu’on vient juste de créer sur Twitter Developper.

En cliquant sur « Save », un popup de Twitter s’ouvre pour nous demander d’accorder les autorisations pour que Make puisse interagir avec notre compte.

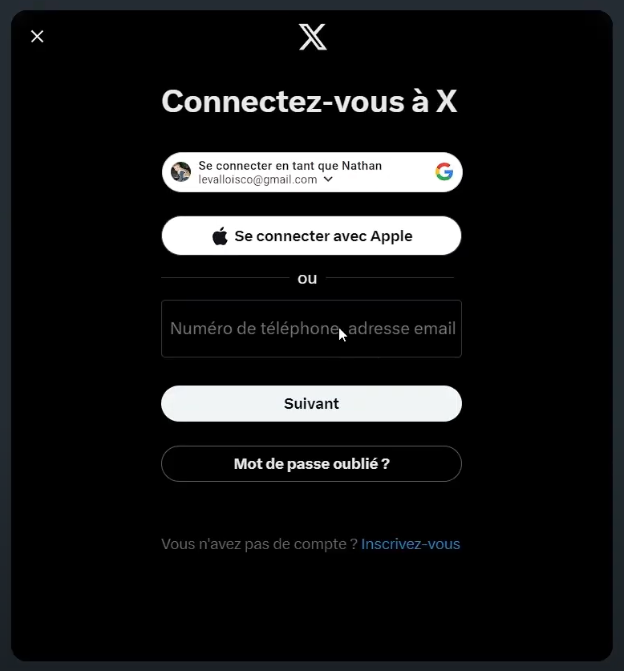
Tu devras certainement te reconnecter de nouveau à ton compte Twitter pour confirmer la connexion.

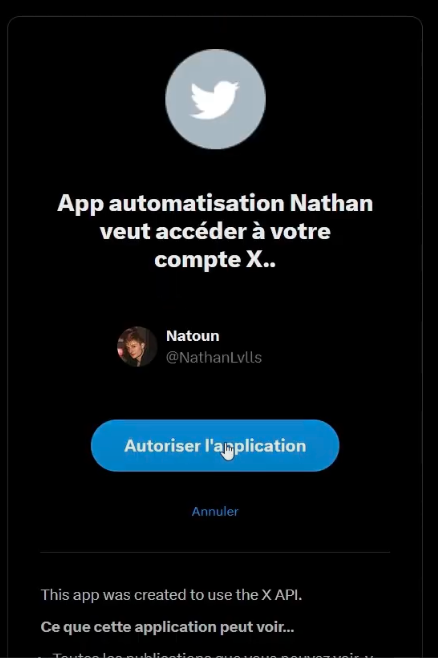
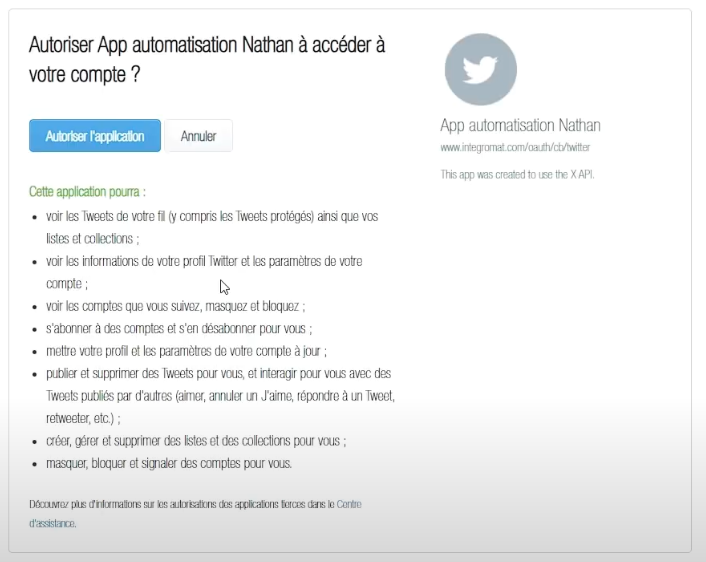
Puis une fois connecté, on a un bouton « Autoriser l’application ». En cliquant dessus, le popup disparait et l’autorisation est à présent donnée à Make pour interagir avec notre compte Twitter.

Etape 2 : Automatiser Twitter avec Make : Poster du contenu
J’ai une bonne nouvelle : On a fait le plus difficile ! Cette partie connexion entre Make et Twitter et assez complexe et absolument pas intuitive comparée aux autre applications. Mais maintenant c’est fait.
A présent, ce qu’on souhaite, c’est pouvoir poster du contenu en automatique. Par exemple, via un fichier Google Sheet, ou via une table Airtable.
Malheureusement, là encore il y a des points qui ne sont pas très intuitifs que tu dois connaître.
Poster un tweet avec Make
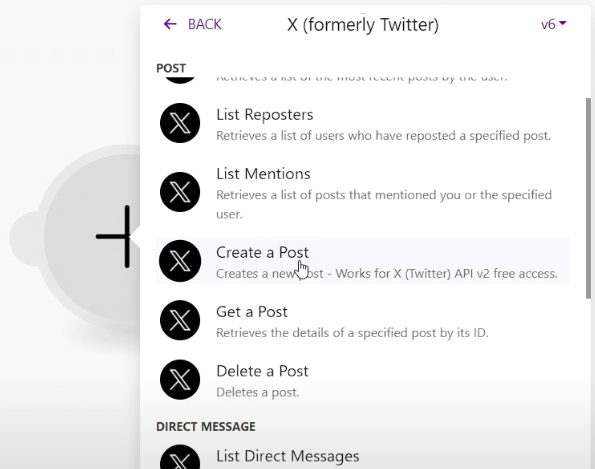
Pour créer ton premier tweet automatisé, tu peux ajouter un module, taper « Twitter » dans la barre de recherche, puis dans les modules de Twitter, ajoute le « Create a Post ».

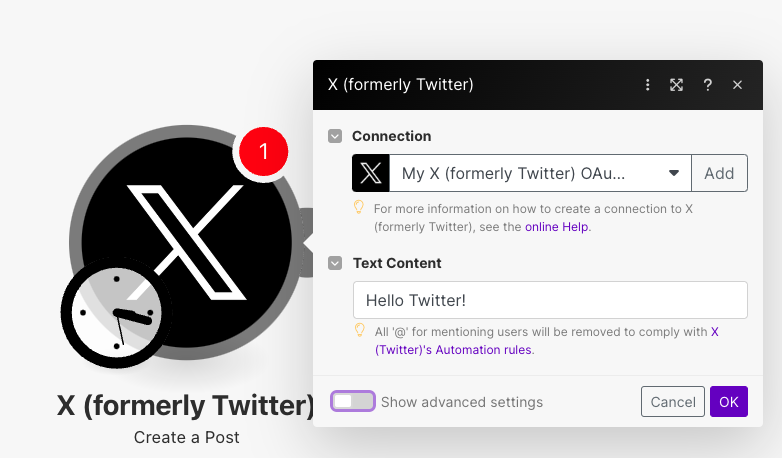
Normalement, ta connexion est déjà pré-remplie, il te suffit simplement de renseigner le texte que tu souhaites poster.

Clique sur « Ok » et si tu fais un premier test, tu verras que ton tweet sera posté ! Bravo ! 🙂
Poster un tweet avec une image ou une vidéo
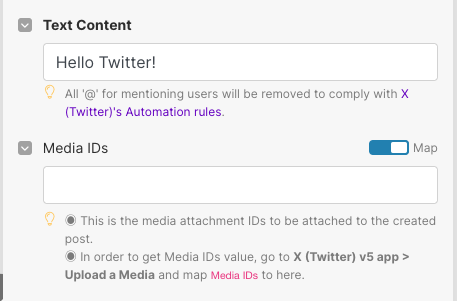
Toujours dans le module « Create a post », si tu cliques sur « Show advanced settings », tu verras qu’il y a plusieurs autres champs intéressants.

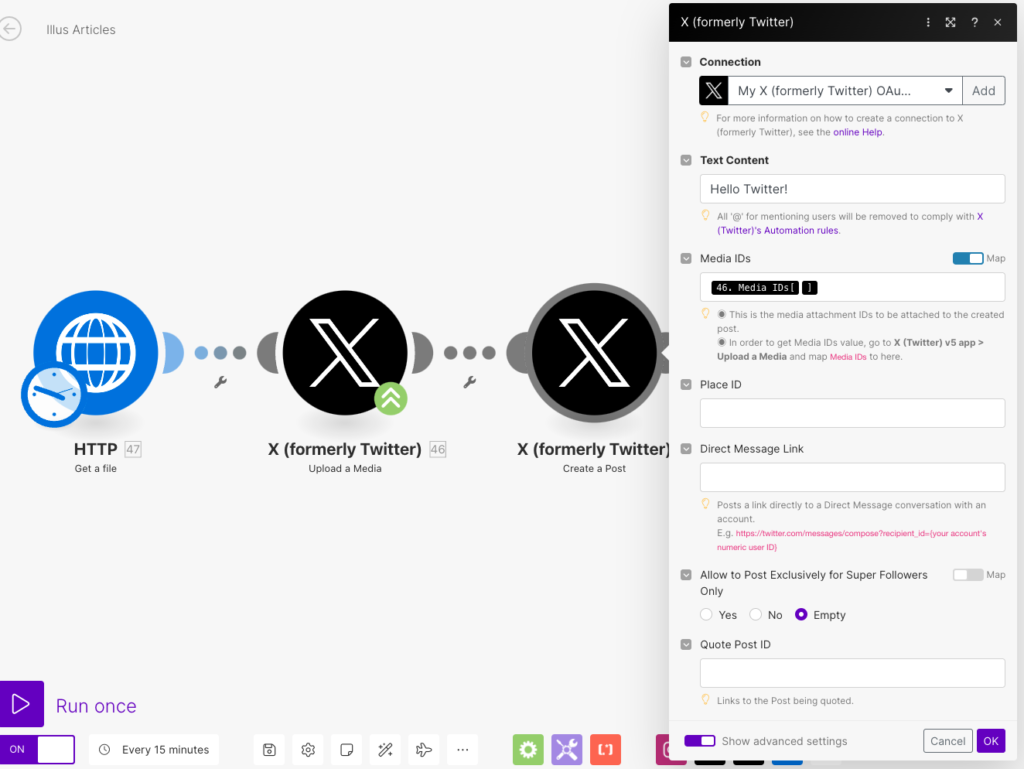
Celui qui nous intéresse dans cet article, c’est le champ « Media IDs ». Ce champ là nous permet de spécifier l’id d’un média qu’on souhaiterait lier à notre post.
Seulement, c’est là qu’on va devoir bidouiller de nouveau. Comme c’est écrit sous le champs, pour importer un média, nous devons utiliser « X (Twitter) v5 app > Upload a Media ».
Pour cela, on va créer un nouveau module.
Encore une fois dans l’application « X (formerly Twitter) », tu vas regarder dans le coin supérieur droit, et passer de la V6 à la V5 de l’application.

En passant à la V5, tu as d’autres modules qui ne sont pas disponibles dans la V6. Et parmi eux, le fameux « Upload a Media ».
Connecter Make à Twitter V5
En ajoutant ce module, tu devrais de nouveau avoir le bouton « Create a connection » car il ne s’agit pas réellement de la même application et donc tu as besoin d’une nouvelle autorisation (c’est la dernière, promis).

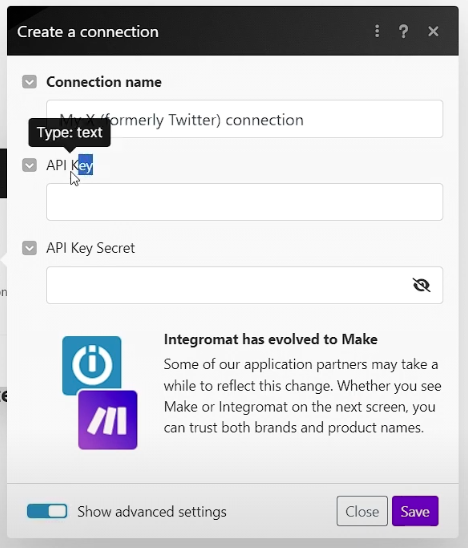
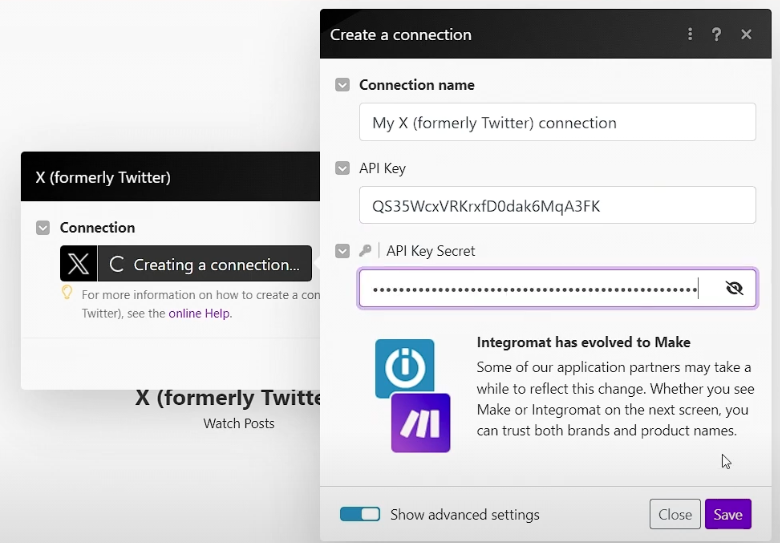
En cliquant sur « Show advanced Settings », on nous demande cette fois une API Key et une API Key Secret.

Pour les obtenir, c’est rapide. On va retourner sur la plateforme developper de Twitter, dans les détails de notre application. Puis tu vas cliquer sur « Keys and tokens » dans le menu.

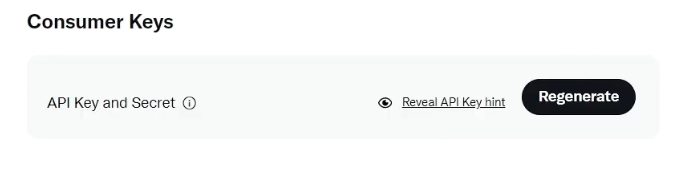
Dans la partie « Consumer Keys », tu as un cadre gris nommé « API Key and Secret ». Tu peux cliquer sur « Regenerate » pour voir tes nouvelles clés API.

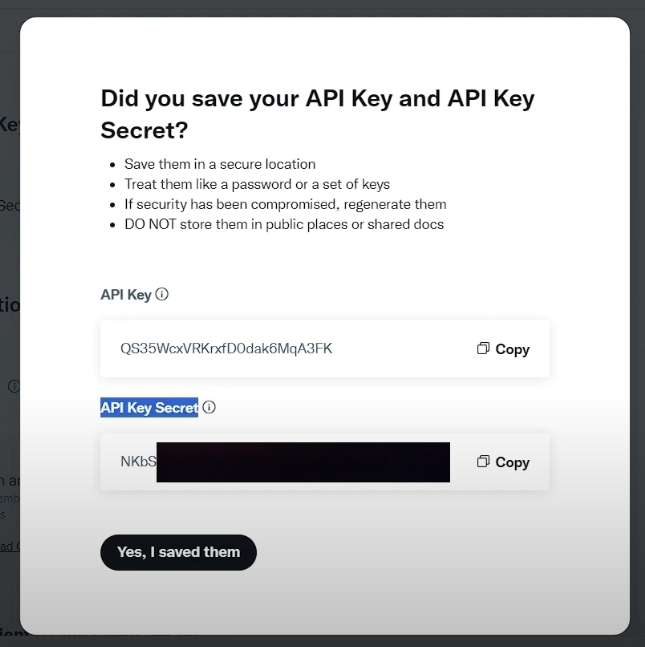
Après avoir confirmé la regénération de tes clés API, tu recevras tes nouvelles clés API.

Là encore, je te conseille de les enregistrer avec tes Clients Secret key de tout à l’heure.
Maintenant, il ne te reste plus qu’à copier-coller tes clés sur Make, pour mettre en place la connexion avec Twitter V5.

Là encore, en cliquant sur « Save », un popup s’ouvre en me demandant la confirmation pour créer la connexion entre Make et Twitter V5.

C’est bon la connexion est bien validée, super ! 🙂
Importer un média
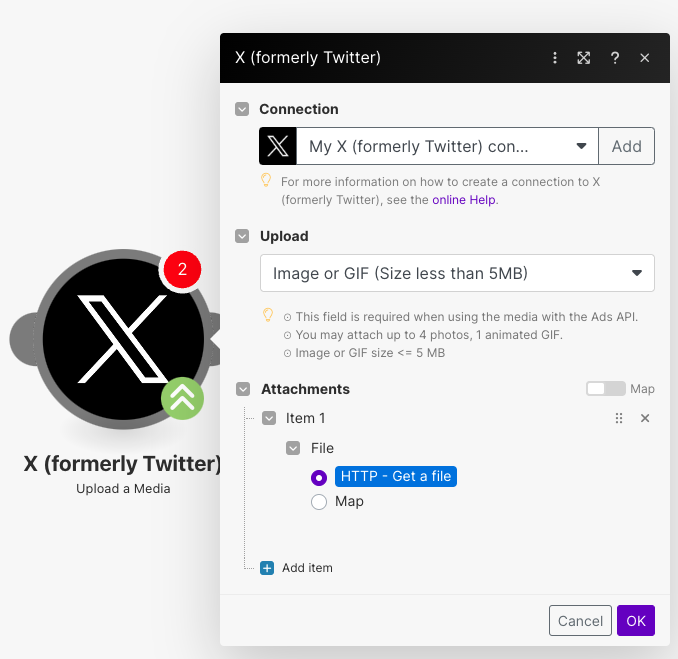
Maintenant que la connexion à Twitter V5 est validée, on va (enfin) pouvoir importer un Média pour le lier à nos tweets.
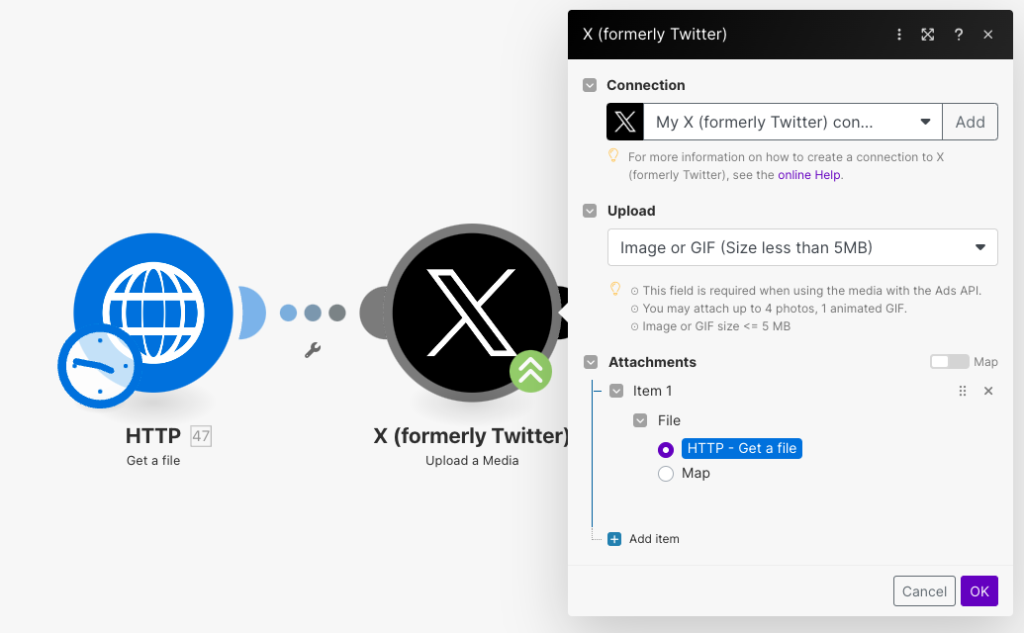
Le module est assez simple à comprendre. Le premier champs nous demande si notre média est une image ou une vidéo. Puis le champs suivant nous permet d’importer les médias que l’on souhaite.

Important : Si tu importes une/des images, elles ne doivent pas dépasser 5mb et tu peux en importer 4 au maximum. Le module renverra une erreur si tu ne respectes pas ça.
Important 2 : Si tu importes une vidéo, celle-ci ne doit pas durer plus de 2min20.
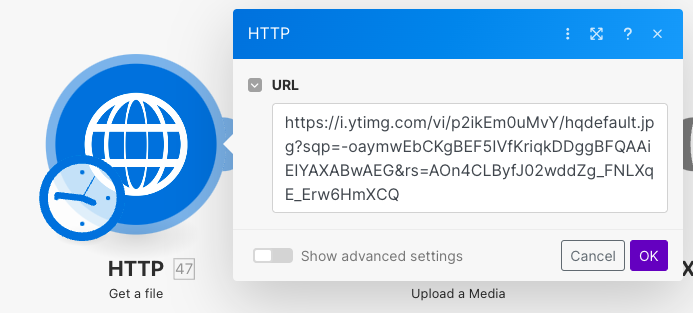
Important 3 : Le module nécessite un fichier binaire pour importer un média, tu ne peux pas importer un média via une URL. Je te conseille donc d’utiliser Google Drive Download ou HTTP Get a File pour récupérer les médias que tu souhaites importer.
Poster un tweet avec une image
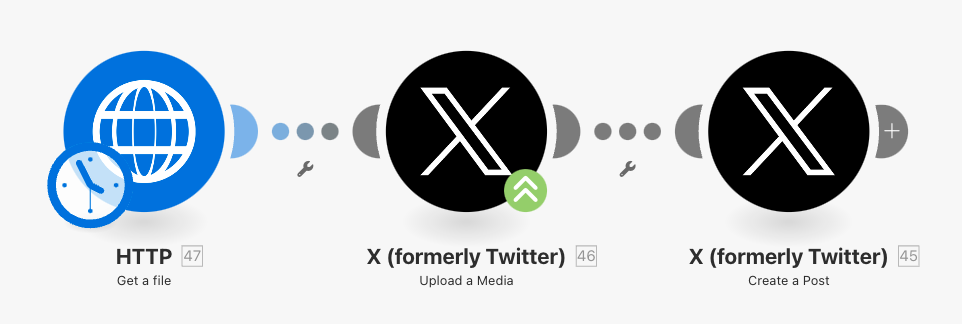
On sait donc maintenant comment poster un tweet et on sait comment importer une image. Il ne nous reste plus qu’à assembler ces modules pour automatiser Twitter avec Make.
Dans le cadre de mon exemple, je commence par télécharger une image dont je possède l’URL grâce à HTTP Get a file.

Je relie ensuite ce module à Twitter V5, Upload a Media.

Puis, je termine en ajoutant un module Twitter V6, Create a Post. En cochant « Show advanced settings », j’ai pu ajouter l’id du média que je viens d’importer via le module précédent dans le champs « Media IDs ».

Et voilà, mon automatisation est prête et mes posts sont publiés automatiquement sur Twitter avec Make !
Il ne te reste plus qu’à connecter cette automatisation à un fichier Google Sheet ou à une table Airtable dans laquelle se trouvent tous tes posts préparés en amont, puis paramètre cette automatisation pour qu’elle se lance de manière quotidienne. Et voilà, le tour est joué ! Tu as réussi à automatiser Twitter ! 🙂

Conclusion : Automatiser Twitter avec Make
Si la plupart des applications se connectent très facilement à Make, c’est loin d’être le cas pour Twitter. La connexion n’est pas du tout intuitive et même les modules nous obligent à pas mal bidouiller pour s’en sortir.
L’avantage de l’automatisation, c’est qu’une fois en place, on n’a plus à y toucher pendant longtemps !
J’espère que cet article t’a aidé à automatiser Twitter. Si tu as d’autres idées d’automatisation ou que tu aimerais apprendre à automatiser certains des outils que tu utilises au quotidien, laisse-moi un commentaire ou envoie-moi un message directement !
Sinon, je t’invite à me suivre sur ma chaine Youtube !
A bientôt.
Nathan




Pingback: Connecter Gmail à Make en 5 minutes - Levconik
Pingback: Automatiser la création d'image pour les réseaux avec Placid
Pingback: Automatisation Make : Comprendre son potentiel en 10 minutes - Levconik